Para modificar y personalizar el blog es necesario hacer uso del lenguaje de marcado HTML o de hojas de estilos CSS.
He visto que en la mayor parte de las ocasiones entran las propiedades margin, padding y border.
Tengo cierta confusión entre estas propiedades, sobre todo en las dos primeras de margin y padding así que voy a dedicar esta entrada para dejar un poco más claro su definición, uso y valores. Hay muchísima información y muy detallada para cada una de estas propiedades, pero como aún estoy iniciando mis pasos en mi aventura bloguera, me quedo con nociones básicas que ya iré profundizando a medida que vaya avanzando en mi estudio.
Diferencias entre Margin, Padding y Border
- Margin hace referencia al margen. Es el espacio que hay alrededor de la caja de contenido en relación a otro elemento. Por lo tanto esta propiedad nos permite determinar el punto de distancia entre la caja de contenido y el punto que tomemos como referencia.
- Padding hace referencia al relleno. Es el espacio entre contenido y el borde de la caja de contenidos.
- Border modifica el aspecto de cada uno de los cuatro bordes de la caja de contenido o elemento.
Valores para margin
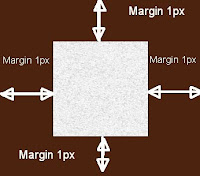
- Margin: 1px; (un solo valor)
- En este caso el margen se aplica a los cuatro lados del elemento.
- top _ margen superior de 1px.
- right_margen derecho de 1px.
- bottom_margen inferior de 1px.
- left_margen izquierdo de 1px.
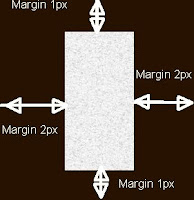
- Margin: 1px 2px; (dos valores)
- En este caso el primer valor se aplica al lado superior e inferior y el segundo valor al lado izquierdo y derecho.
- top_margen superior de 1px.
- right_margen derecho de 2px.
- bottom_margen inferior de 1px.
- left_margen izquierdo de 2px.
- Margin: 1px 2px 3px; (tres valores)
- En este caso el primer valor se aplica al lado superior, el segundo valor al lado derecho e izquierdo y el tercer valor al lado inferior.
- top_margen superior de 1px.
- right_margen derecho de 2px.
- bottom_margen inferior de 3px.
- left_margen izquierdo de 2px.
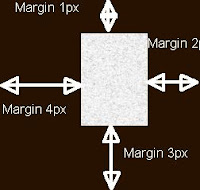
- Margin: 1px 2px 3px 4px; (cuatro valores)
- En este caso el primer valor se aplica al lado superior, el segundo valor al lado derecho, el tercer valor al lado inferior y el cuarto y último valor al lado izquierdo.
- top_margen superior de 1px.
- right_margen derecho de 2px.
- bottom_margen inferior de 3px.
- left_margen izquierdo de 4px.
Valores para padding
- Padding: 1px; (un solo valor)
- En este caso el relleno se aplica a las cuatro zonas del elemento.
- top _ relleno superior de 1px.
- right_relleno derecho de 1px.
- bottom_relleno inferior de 1px.
- left_relleno izquierdo de 1px.
- Padding: 1px 2px; (dos valores)
- En este caso el primer valor se aplica al relleno vertical y el segundo al relleno horizontal.
- top_relleno superior de 1px.
- right_relleno derecho de 2px.
- bottom_relleno inferior de 1px.
- left_relleno izquierdo de 2px.
- Padding: 1px 2px 3px; (tres valores)
- En este caso el primer valor se aplica al relleno superior, el segundo valor al relleno horizontal (derecho e izquierdo) y el tercer valor al relleno inferior.
- top_relleno superior de 1px.
- right_relleno derecho de 2px.
- bottom_relleno inferior de 3px.
- left_relleno izquierdo de 2px.
- Padding: 1px 2px 3px 4px; (cuatro valores)
- En este caso el primer valor se aplica al relleno superior, el segundo valor al relleno derecho, el tercer valor al relleno inferior y el cuarto y último valor al relleno izquierdo.
- top_relleno superior de 1px.
- right_relleno derecho de 2px.
- bottom_relleno inferior de 3px.
- left_relleno izquierdo de 4px
Ejemplo de margin y padding
- margin:60px; padding:5px;
Se sitúan todos los bordes del cuadro en color amarillo a 60px de distancia del borde del cuadro azul por tener un único valor la propiedad margin.
El relleno (propiedad padding) de la caja de contenido (cuadro amarillo) es de un valor único de 5px para todos los lados de la caja, por eso el espacio de relleno es mínimo entre el texto (contenido) y el borde el cuadro amarillo (caja de contenido).
- margin:60px; padding:20px;
Se
sitúan todos los bordes del cuadro en color amarillo a 60px de
distancia del borde del cuadro azul por tener un único valor la
propiedad margin.
Ahora el relleno (propiedad padding) de la caja de contenido (cuadro amarillo) ha aumentado a un valor único de 20px para todos los lados de la caja, por eso el espacio de relleno es mayor que en el caso anterior, pasando el texto a presentarse en dos líneas para cumplir esta propiedad porque en una única línea no se cumpliría el relleno derecho de 20px por ser un valor superior.
El cuadro azul aumenta su altura respecto al ejemplo anterior para cumplir el valor de margin de 60px al aumentar el valor de relleno padding de 5px a 20px.
- margin:5px; padding:60px;
Se
sitúan todos los bordes del cuadro en color amarillo a 5px de
distancia del borde del cuadro azul por tener un único valor la
propiedad margin. Vemos que se reduce la distancia respecto a los ejemplos primero y segundo. El cuadro de contenido (amarillo) ahora es mayor.
Para este tercer ejemplo, el relleno (propiedad padding) de la caja de contenido (cuadro amarillo) ha aumentado a un valor único de 60px para todos los lados de la caja respecto al ejemplo 1 que era de 5px y al ejemplo 2 que era de 20px. El espacio de relleno y el texto puede presentarse en una única línea porque aunque ha aumentado el padding a 60px el margin se ha reducido a 5px respecto a los ejemplos anteriores.
Para este tercer ejemplo, el relleno (propiedad padding) de la caja de contenido (cuadro amarillo) ha aumentado a un valor único de 60px para todos los lados de la caja respecto al ejemplo 1 que era de 5px y al ejemplo 2 que era de 20px. El espacio de relleno y el texto puede presentarse en una única línea porque aunque ha aumentado el padding a 60px el margin se ha reducido a 5px respecto a los ejemplos anteriores.
- margin:5px; padding:10px;
En este último ejemplo se
sitúan todos los bordes del cuadro en color amarillo a 5px de
distancia del borde del cuadro azul por tener un único valor la
propiedad margin. La distancia entre el borde del cuadro amarillo y el borde del cuadro azul es igual que en el ejemplo 3 e inferior a los ejemplos 1 y 2. Pero como el padding ha bajado de 60px a 10px (respecto al ejemplo anterior 3), el cuadro de contenido (amarillo) reduce su altura manteniendo el mismo ancho y por lo tanto el cuadro azul también tiene menor altura para mantener el valor de margin en 5px.
Valores para border
La propiedad border se usa- border: 1px solid #000000;
- Grueso del borde de 1px
- Estilo solid del borde
- #000000 color negro para el borde
La tabla de colores podemos consultarla en la página de RapidTables
Unidades de medida en CSS
Como hemos visto para las propiedades de margin, padding y border, tenemos que definirlas mediante valores que debemos asignar.
Se indican con un valor numérico (entero o decimal) y debe estar seguido de una unidad de medida sin dejar ningún espacio en blanco entre el número y la unidad.
En CSS hay todo tipos de medidas, las absolutas y las relativas.
- Medida absoluta_El valor indicado es el valor exacto, no está referenciado a otro valor y por lo tanto es independiente. La ventaja de esta medida es que no es necesario realizar ningún cálculo intermedio pero como inconveniente están los posibles problemas que pueden surgir para adaptarse a diferentes sistemas o medios.
- Medida relativa_El valor está referenciado a otro valor (el de las dimensiones del contenedor en la que se ha definido) y por lo tanto es dependiente. Se usan más que las absolutas principalmente porque se adaptan sin grandes problemas a los diferentes sistemas o medios.
- px _Esta medida toma como referencia la resolución de pantalla del dispositivo en el que se esté viendo la página web.
- ex_Esta medida está referenciada a la altura de la letra x minúscula (en base al tamaño y tipo de fuente que se use).
- em_Esta medida toma como referencia el tamaño de letra que se esté utlizando
- %_Es el porcentaje respecto al elemento contenedor.
Por ejemplo, si el tipo de letra que estamos usando tiene un tamaño de 10 píxel, 1em equivale a 10 px y 1ex puede equivaler a 0.5em porque se considera que 1em es aproximadamente la anchura de la letra m (minùscula).
Ejemplo_Para un tamaño de letra 10px / 1em=10px / 1ex=5px
Por tratarse de valores relativos, hemos visto como se van modificado los tamaños del contenido y caja de contenido en los 4 ejemplos anteriores.