Hoy voy a intentar resolver un tema que he dejado pendiente en el menú de páginas del blog referente a la pestaña Inicio.
Cómo personalizar la pestaña que está seleccionada en el menù de páginas de un blog
Si accedo al blog mediante "Ver blog" o hago clic en la pestaña de inicio del menú, se muestra la barra de menú con la pestaña de Inicio en color blanco pero quiero que su aspecto sea similar al del resto de pestañas. Cuando el ratón se sitúa sobre una pestaña ésta cambia el color,
previamente configurado para el fondo, al color blanco para resaltar la
selección.
Este problema no se presenta si accedo al blog seleccionando una etiqueta o entrada. En este caso la barra de menú tiene todas las pestañas con el mismo aspecto y su funcionamiento es el correcto cuando se posiciona el ratón sobre cada una de ellas (cambiando su fondo al color blanco).
Este problema no se presenta si accedo al blog seleccionando una etiqueta o entrada. En este caso la barra de menú tiene todas las pestañas con el mismo aspecto y su funcionamiento es el correcto cuando se posiciona el ratón sobre cada una de ellas (cambiando su fondo al color blanco).
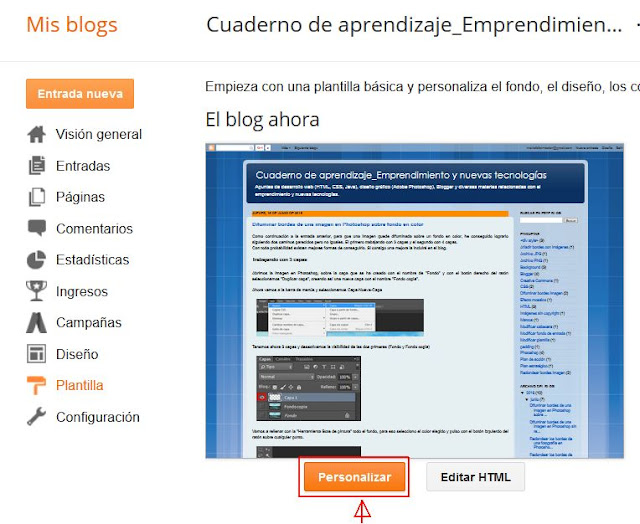
Una posibilidad sería ir al menú de Blogger, selecciono Plantilla-Personalizar.
Y ahora selecciono Avanzado-Añadir CSS.
Me encuentro de nuevo vacía la ventana para añadir el código CSS. Es decir, el código que ya había introducido en entradas anteriores (por ejemplo en la entrada Personalizar el título de las entradas del blog), ha desaparecido.
No hay que alarmarse, el código que se va escribiendo en este editor se añade automáticamente a la plantilla del blog.
A veces los cambios que se hacen mediante el editor de CSS no los vemos aplicados o no funcionan totalmente. En estos casos tenemos que añadir el código directamente en Plantilla - Editar HTML.
En la entrada Diferente presentación del título de una entrada blog dependiendo de su acceso explico cómo resuelvo un problema de estilo del título de la entrada al no aplicarse correctamente.
Es importante tener en cuenta que cada vez que se añade código en el editor de CSS (Añadir CSS), éste se añadirá a la plantilla del blog. Por lo tanto si estamos modificando propiedades que ya habíamos establecido antes, se duplicarán. Es decir, si he modificado el título de las entradas para que se muestren en color blanco (mediante editor CSS) y más tarde decido cambiarlo al color azul y lo hago también mediante el editor CSS, la primera orden para el color blanco permanece y se añadirá la nueva orden en color azul. Tienen prioridad las últimas líneas pero duplicidades de códigos pueden ocasionar problemas en el blog.
A veces los cambios que se hacen mediante el editor de CSS no los vemos aplicados o no funcionan totalmente. En estos casos tenemos que añadir el código directamente en Plantilla - Editar HTML.
En la entrada Diferente presentación del título de una entrada blog dependiendo de su acceso explico cómo resuelvo un problema de estilo del título de la entrada al no aplicarse correctamente.
Es importante tener en cuenta que cada vez que se añade código en el editor de CSS (Añadir CSS), éste se añadirá a la plantilla del blog. Por lo tanto si estamos modificando propiedades que ya habíamos establecido antes, se duplicarán. Es decir, si he modificado el título de las entradas para que se muestren en color blanco (mediante editor CSS) y más tarde decido cambiarlo al color azul y lo hago también mediante el editor CSS, la primera orden para el color blanco permanece y se añadirá la nueva orden en color azul. Tienen prioridad las últimas líneas pero duplicidades de códigos pueden ocasionar problemas en el blog.
Es probable que mi problema con la pestaña de Inicio se deba a una duplicidad en el código establecido para la barra de menú, así que debo revisar y corregir estas repeticiones.
¿Cómo puedo revisar o modificar líneas de CSS que he incorporado a la plantilla?
No es complicado, solo tengo que ir a Plantilla - Editar HTML.

Una vez abierto el editor de HTML de la plantilla, localizo mediante el buscador (haciendo clic en un punto de la ventana y con CTRL + F) la etiqueta <b:skin>. Todas las líneas que hay entre <b:skin>... y ... </b:skin> corresponden al código CSS que he añadido para modificar el estilo del blog mediante el editor CSS y también el que incluye por defecto la plantilla de blogger.
Puede ocurrir que solo veamos <b:skin>.... </b:skin> pero eso no significa que no exista código CSS. Debemos fijarnos en el número de la fila.
Por ejemplo, en mi blog y una vez localizada la etiqueta <b:skin>, solo se muestra <b:skin>.... </b:skin>. Debo fijarme entonces en qué línea está situada la etiqueta.
Como se puede ver en la imagen de arriba, está situada en la línea 9 y la siguiente línea tiene el número 608. Es decir, están ocultas las líneas desde la número 10 a la 607.
Si queremos ocultarlas de nuevo, hacemos clic sobre la fila en la que está la etiqueta de apertura, en este caso será la número 9.
Ocultar líneas en HTML
Cuando se muestra al lado del número un triángulo negro significa que existen líneas ocultas. Si hacemos clic sobre este triángulo, expandiremos código y se mostrarán las líneas ocultas.Si queremos ocultarlas de nuevo, hacemos clic sobre la fila en la que está la etiqueta de apertura, en este caso será la número 9.
Esto podemos hacerlo en cualquier fila que contenga una etiqueta de apertura < > sin que contenga también su etiqueta de cierre </ >. Se ocultarán todas las líneas comprendidas entre la etiqueta de apertura y cierre.
Cambiando el color del fondo y texto de la pestaña seleccionada
Una vez que he desplegado el código que estaba oculto entre las etiquetas b:skin, voy a buscar con CTRL + F la palabra "li a:hover".
Voy a trabajar con el siguiente grupo de líneas,
.tabs-inner .widget li a:hover {
position: relative;
z-index: 1;
background: $(tabs.selected.background.color) $(tab.selected.background.gradient) repeat scroll bottom;
color: $(tabs.selected.text.color);
-moz-box-shadow: 0 0 $(region.shadow.spread) rgba(0, 0, 0, .15);
-webkit-box-shadow: 0 0 $(region.shadow.spread) rgba(0, 0, 0, .15);
-goog-ms-box-shadow: 0 0 $(region.shadow.spread) rgba(0, 0, 0, .15);
box-shadow: 0 0 $(region.shadow.spread) rgba(0, 0, 0, .15);
}
Para cambiar el color de la pestaña seleccionada voy las líneas de background y color,
background-color: rgba(224,255,255,0.05);
color:#EEE8AA;
con background-color establezco un fondo en color light cyan con una transparencia del 0.05 y el texto de la pestaña en color pale golden rod.
El grupo de líneas queda así,
.tabs-inner .widget li a:hover {
position: relative;
z-index: 1;
background-color: rgba(224,255,255,0.05);
color:#EEE8AA;
-moz-box-shadow: 0 0 $(region.shadow.spread) rgba(0, 0, 0, .15);
-webkit-box-shadow: 0 0 $(region.shadow.spread) rgba(0, 0, 0, .15);
-goog-ms-box-shadow: 0 0 $(region.shadow.spread) rgba(0, 0, 0, .15);
box-shadow: 0 0 $(region.shadow.spread) rgba(0, 0, 0, .15);
}
El resultado es el que se muestra a continuación. No he resuelto aún cómo evitar que la pestaña Inicio de la barra de menú se muestre como si estuviera seleccionada permanentemente pero he podido modificar su aspecto y el que mostraba la plantilla por defecto para la pestaña seleccionada.
➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤
Resuelto en la entrada Evitar que la pestaña Inicio se muestre como seleccionada
➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤➤