En la entrada anterior "Redondear los bordes de una fotografía manteniendo transparencias (formato PNG)" modifiqué el aspecto de las fotos consiguiendo el efecto que buscaba; redondear sus esquinas.
En esta ocación, y como las necesito para incluir en el blog, no me es válido el procedimiento anterior porque el tamaño resultante de la imagen es enorme si guardo la transparencia que se crea (formato PNG). Y si guardo la imagen en formato JPG, se verá un borde exterior.
He encontrado dos formas de hacerlo; mediante las herramientas:
⚫ Rectángulo redondeado.
⚫ Marco rectangular.
Redondeando bordes de una imagen
Herramienta Rectángulo redondeado
Abrimos la imagen en Photoshop. Sobre la capa que se ha creado con el nombre de "Fondo" y con el botón derecho del ratón seleccionamos "Duplicar capa", creando así una nueva capa con el nombre "Fondo copia".
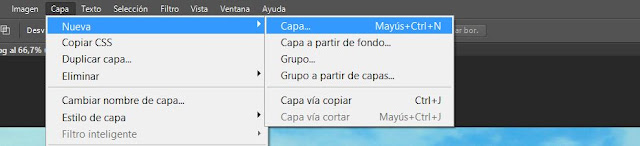
Ahora vamos a la barra de menús y seleccionamos Capa-Nueva-Capa
Tenemos ahora 3 capas y desactivamos la visibilidad de las dos primeras (Fondo y Fondo copia)
Rellenamos con la "Herramienta Bote de pintura" todo el fondo, para eso selecciono el color elegido y pulso con el botón izquierdo del ratón sobre cualquier punto.
El siguiente paso es desactivar la visibilidad de esta capa con el nombre "Capa1". A continuación nos situamos sobre la capa "Fondo copia" activando su visibilidad (las otras dos capas tienen que estar desactivadas).
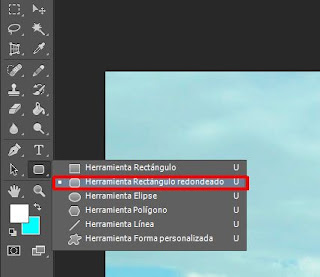
Seleccionamos la "herramienta Rectángulo redondeado" y marcamos la superficie de la imagen que necesitemos.
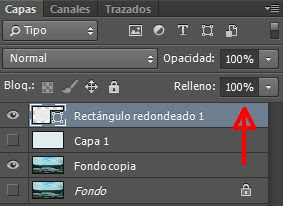
Al soltar el botón del ratón, nos va a desaparecer la imagen en el interior del rectángulo que hemos creado. El siguiente paso es combinar la copia de la capa original (Fondo copia) con la nueva capa que se ha creado (rectángulo redondeado1). Para eso arrastro la copia "Fondo copia" y la sitúo en primera posición.
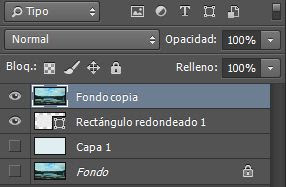
Ahora la disposición de las capas está así,
Desde la capa primera (Fondo copia), hago clic con el botón derecho del ratón y selecciono "crear máscara de recorte",
quedando la foto con los bordes redondeados.
Y por último solo nos queda activar la visualización de la capa "Capa 1"
Subo la foto (de 226 kb) al blog y el resultado es,
Herramienta Marco rectángular
Abro la foto que voy a modificar en Photoshop y me sitúo en la capa que se ha creado.
Como para el caso anterior, duplico la capa.
Y desactivo la visibilidad de la capa original haciendo clic sobre el ojo para que desaparezca (igual que en el caso anterior) porque vamos a trabajar con la copia. Ahora solo será visible la capa
segunda (Fondo copia).
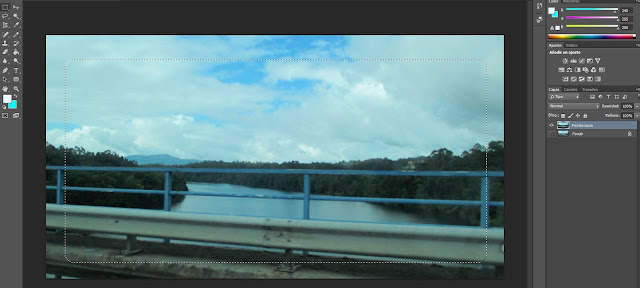
Ahora vamos a utilizar la "herramienta Marco rectangular".
Y marcamos una superficie amplia de la foto pero sin aproximarse a los bordes originales.
Ahora vamos al menú Selección-Modificar-Redondear.
Se abre una ventana donde definimos el radio, en mi caso 30px.
Nos queda ya definido el marco con las esquinas redondeadas.
Volvemos al menú Selección y hacemos clic sobre Invertir.
Se activa también otro marco que rodea la imagen total.
Y pulsamos la tecla SUPRIMIR de nuestro teclado.
La zona entre el primer marco y el marco total queda en transparencia pero no podemos aún guardar la foto porque tendríamos que archivarla en formato PNG ya que el formato JPG no admite transparencias.
¿Cómo he solucionado este problema? Aplicando a esa zona de transparencia el mismo fondo que tengo determinado en mi entrada de blog, que en mi caso es #f0ffff (azul muy claro).
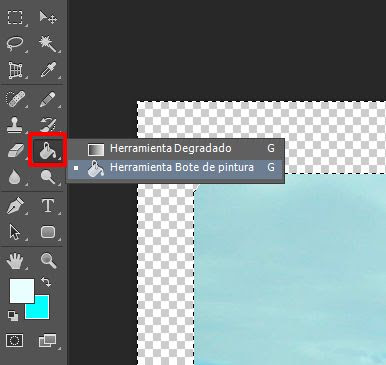
Para eso activo en la barra de herramientas, "Herramienta Bote de pintura".
Y el paso siguiente es seleccionar el color que tiene que ser igual al color sobre el que vayamos a insertar o colgar la foto. En mi caso es la entrada de blog que tiene el color #f0ffff. Para eso hacemos clic sobre el cuadro de selección de color (en rojo) e introducimos su código (sombreado en azul).
El resultado es el siguiente,
Ahora la subo a mi blog y como el borde que rodea la imagen tiene el mismo color que el fondo de mi entrada, el resultado es perfecto!!