Normalmente los inicios de un blog suelen ser complicados porque, entre otras dificultades, recibe muy pocas visitas.
Es complejo hacerse un hueco y captar tráfico. El esfuerzo es enorme y los resultados son escasos lo que ocasiona que muchos bloggers abandonen el proyecto antes de un año.
Si no es tu caso y tu blog va ganando popularidad y visitas es muy probable que los lectores participen e interactúen dejando algún comentario o realizando alguna consulta.
Para las publicaciones que no tienen comentarios realmente no favorece destacar esta información pero para las entradas que están siendo muy comentadas puede resultar interesante.
El inconveniente de Blogger es que los comentarios, por defecto, se muestran en la parte inferior de la entrada, pasando este dato desapercibido para la gran mayoría de los visitantes del blog.
¿Cómo podemos mostrar los comentarios en la parte superior del post?
Dentró del menú de Blogger accedemos a Tema → Editar HTML después de realizar una copia de seguridad.
Una vez estamos en la ventana de edición, activamos el buscador con CTRL + F y buscamos
<b:includable id='post' var='post'> ... </b:incudable>
Dentro de esta etiqueta añadimos justo encima de <div class='post-header'> las siguientes líneas en color azul,
<!---COMENTARIOS BAJO EL TÍTULO DEL POST-->
<b:if cond='data:post.allowComments'>
<span style='color: black; font-size: 15px; background: none;'>Comentarios</span>
<span style='font-size:18px; background: orange; width:30px; height:30px; text-align:center; float:none; margin:2px; padding:2px;'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'>0
<b:else/>
<data:post.numComments/>
</b:if>
</a>
</span>
</b:if>
<div class='post-header'>
<b:if cond='data:post.allowComments'>
<span style='color: black; font-size: 15px; background: none;'>Comentarios</span>
<span style='font-size:18px; background: orange; width:30px; height:30px; text-align:center; float:none; margin:2px; padding:2px;'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'>0
<b:else/>
<data:post.numComments/>
</b:if>
</a>
</span>
</b:if>
<div class='post-header'>
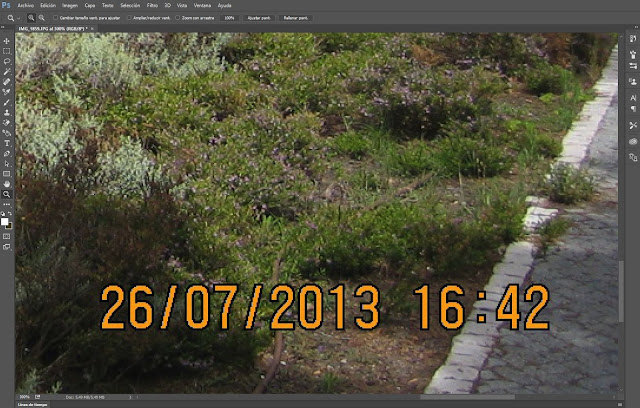
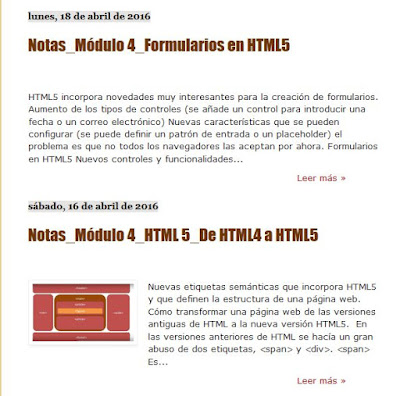
Tras este cambio, si se accede a la página de Inicio del blog o a un artículo determinado, el número de comentarios se mostrará bajo el título del post.
 | |
| Imagen 1 |
La etiqueta condicional afectará a las entradas del blog si los comentarios están habilitados.
<b:if cond='data:post.allowComments'>
Se ha incluido dentro del condicional el texto "Comentarios" al que aplicamos estilo mediante la etiqueta <span style>.
El texto se mostrará en color negro [color: black], con un tamaño de fuente de 15px y sin fondo [background: none].
A continuación añadimos otra etiqueta <span style> para configurar el enlace de acceso a los comentarios de la entrada.
<a class='comment-link'..> </a>
El número de comentarios se mostrará con alineación al centro [text-align: center], tamaño de fuente de 18px, fondo en color orange, alto y ancho de 30px de la caja no flotante [float: none], margen de 2px y relleno de 2px.
Dentro de este enlace incluimos otro condicional,
<b:if cond='data:post.numComments == 0'>0
para que las entradas cuyo número de comentarios sea igual a 0 muestre el valor 0 (como se puede comprobar en la Imagen 1).
Si no se cumple esta condición <b:else/>, es decir, la entrada tiene comentarios, en lugar de 0 se mostrará su número.
<data:post.numComments/>
Personalizar el valor a mostrar para las entradas sin comentarios
Para las entradas que no tienen comentarios puede ser interesante personalizar el dato a mostrar.
Por ejemplo, podemos animar al lector a dejar un comentario.
Para ello sustituimos 0 por el texto "Sé el primero en comentar",
<b:if cond='data:post.numComments == 0'>Sé el primero en comentar
modificando al mismo tiempo su formato respecto al ejemplo anterior [Imagen 1].
<!---COMENTARIOS BAJO EL TÍTULO DEL POST-->
<b:if cond='data:post.allowComments'>
<span style='color: black; font-size: 15px; background: none; margin: 15px;'>Comentarios</span>
<span style='font-size: 12px; background: ivory; border-radius: 5px; border: 2px ridge dimgrey; text-align: center; float: none; padding: 3px;'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'>Sé el primero en comentar
<b:else/>
<data:post.numComments/>
</b:if>
</a>
</span>
</b:if>
<div class='post-header'>
<b:if cond='data:post.allowComments'>
<span style='color: black; font-size: 15px; background: none; margin: 15px;'>Comentarios</span>
<span style='font-size: 12px; background: ivory; border-radius: 5px; border: 2px ridge dimgrey; text-align: center; float: none; padding: 3px;'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'>Sé el primero en comentar
<b:else/>
<data:post.numComments/>
</b:if>
</a>
</span>
</b:if>
<div class='post-header'>
 |
| Imagen 2 |
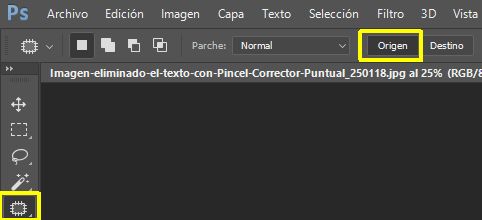
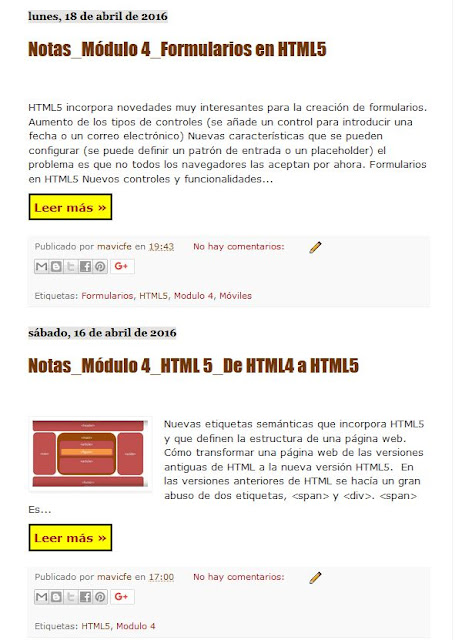
Vemos en la Imagen 2 los cambios que se han producido en la información que corresponde a los comentarios.
(Líneas en azul resaltadas en negrilla del código HTML incluido en el cuadro anterior).
Se ha aplicado un margen [margin: 15px] para desplazar hacia la derecha la línea de comentarios.
Tras estas modificaciones, en las entradas con comentarios igual a cero se mostrará el texto "Sé el primero en comentar", con un tamaño de fuente de 12 px [font-size: 12px], fondo en color ivory [background: ivory], que estará rodeado de una caja con radio de 5px para las esquinas [border-radius: 5px] y línea de borde con estilo ridge, en color dimgrey y grosor de 2px [border: 2px ridge dimgrey]. El relleno se modifica a 3px [padding: 3px].
Incluir una imagen de fondo para los comentarios
Tenemos la posibilidad de añadir una imagen como fondo para mostrar de una forma más original y creativa el número de comentarios que los usuarios han dejado en las publicaciones.
Es muy sencillo.
Una vez tenemos la dirección URL de la imagen, la añadimos al código HTML dentro de la propiedad background.
En lugar de un fondo en color orange como en la Imagen 1 se mostrará la imagen seleccionada.
<!---COMENTARIOS BAJO EL TÍTULO DEL POST CON IMAGEN COMO FONDO-->
<b:if cond='data:post.allowComments'>
<span style='color: black; font-size: 15px; background: none; margin: 15px;'>Comentarios</span>
<span style='color: black; font-size: 15px; background:url(URL DE LA IMAGEN) no-repeat; width:31px; height:30px; text-align:center; float:left;'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'>0
<b:else/>
<data:post.numComments/>
</b:if>
</a>
</span>
</b:if>
<div class='post-header'>
<b:if cond='data:post.allowComments'>
<span style='color: black; font-size: 15px; background: none; margin: 15px;'>Comentarios</span>
<span style='color: black; font-size: 15px; background:url(URL DE LA IMAGEN) no-repeat; width:31px; height:30px; text-align:center; float:left;'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'>0
<b:else/>
<data:post.numComments/>
</b:if>
</a>
</span>
</b:if>
<div class='post-header'>
 | |
| Imagen 3 |
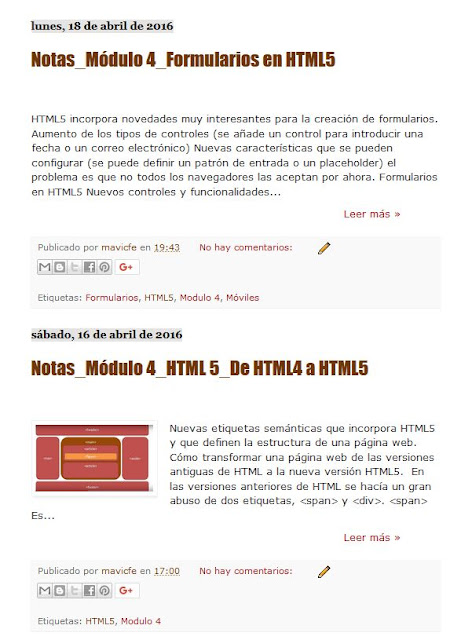
En este ejemplo, además de añadir una imagen como fondo, he modificado de nuevo su aspecto.
En esta ocasión el contador se posiciona a la izquierda del texto "Comentarios".
No mostrar la línea de comentarios para valores 0
Por último, vamos a ver cómo mostrar la información relativa a los comentarios únicamente en las entradas que cuenten con al menos uno. Las publicaciones que no tengan comentarios no mostrarán esta línea.
Mantengo la misma configuración de la Imagen 3 pero tenemos que hacer unas modificaciones en el código HTML, que pasa ser el siguiente.
<!---COMENTARIOS BAJO EL TÍTULO DEL POST CON IMAGEN COMO FONDO, SI HAY-->
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.numComments == 0'>
<span style='display: none;'><data:post.Comments/></span>
<b:else/>
<span style='color: black; font-size: 15px; background: none; margin: 15px;'>Comentarios</span>
<span style='color: black; font-size: 15px; background:url(URL DE LA IMAGEN) no-repeat; width:31px; height:30px; text-align:center; float:left;'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:post.numComments/>
</a>
</span>
</b:if>
</b:if>
<div class='post-header'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.numComments == 0'>
<span style='display: none;'><data:post.Comments/></span>
<b:else/>
<span style='color: black; font-size: 15px; background: none; margin: 15px;'>Comentarios</span>
<span style='color: black; font-size: 15px; background:url(URL DE LA IMAGEN) no-repeat; width:31px; height:30px; text-align:center; float:left;'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:post.numComments/>
</a>
</span>
</b:if>
</b:if>
<div class='post-header'>
Se mantiene el primer condicional de los ejemplos anteriores (entradas donde están permitidos los comentarios).
<b:if cond='data:post.allowComments'>
pero movemos el condicional que afecta a las entradas que no tienen comentarios y lo añadimos a continuación del anterior.
<b:if cond='data:post.numComments == 0'>
¿Con qué finalidad?
Porque necesitamos que no se muestre el número de comentarios cuando su valor es igual a 0 [= = 0] y lo hacemos incluyendo dentro de esta etiqueta <b:if> una etiqueta <span> gracias a la cual ordenamos que no se muestren [display:none] los comentarios [<data:post.Comments/>]
<span style='display: none;'><data:post.Comments/></span>
Si no se cumple esta condición [<b:/else>], es decir, la entrada tiene 1 o más comentarios, se mostrará la línea de comentarios (ver Imagen 3).
<data:post.numComments/> Comentarios
Hemos visto la utilidad de mostrar en un lugar preferente el número de comentarios de los artículos o publicaciones cuando el blog empieza a ser popular y los visitantes dejan sus opiniones.
En ocasiones los lectores también plantean dudas que pueden quedar resueltas en ellos, por lo que es importante hacer accesibe y fácil de localizar esta información que puede resultar de interés para otros usuarios.
Tenemos múltiples formas de personalizar la línea de comentarios en el blog.
En este artículo he probado dos estilos que espero sirvan de ayuda para la creación y personalización de los vuestros.
TEMAS RELACIONADOS
⟾ Personalizar los comentarios del post-footer
⟾ Mover los elementos del post-footer a otra sección del blog
⟾ Personalizar los comentarios del post-footer
⟾ Mover los elementos del post-footer a otra sección del blog


















![Herramientas de corrección en Photoshop Herramientas de corrección en Photoshop [Pinceles y Parche]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiagrWDUzMh_1k72TOxvuL6V-oLQWcGVnQvWC-rLu9X-rpe9GOzFBPXAKGflG9GjEjKj_2Db-5iMRxPGmfUutUjUWyUiR0mKPRP6dKJr3Y3oDlwQ1MbZMvCggCaokuSFO1VWYiaazBmPYQ/s1600/Herramientas+de+Correcci%25C3%25B3n+en+Photoshop.png)