Mi blog está creciendo en entradas y contenido lo que está complicando un poco su lectura y localización de temas.
Para organizarlo un poco veo necesario incluir un menú donde esté clasificado por secciones o temática, permitiendo de esta forma una mayor usabilidad y eficiencia del blog.
Cómo añadir un menú horizontal al blog para mejorar su usabilidad
Se puede hacer mediante las herramientas que ofrece Blogger o bien con código CSS.
Voy a empezar por la forma más sencilla, es decir, con los gadgets y páginas de Blogger.
Por el momento mi blog está tratanto temas de photoshop y blogger, y estas serán las dos pestañas que incluiré en el menú de contenidos, a parte de la pestaña que me permita posicionarme en la página principal.
Lo primero que hago es añadir un gadget de "página" a la plantilla del blog.
Para eso voy a Diseño desde la zona de escritorio.
El siguiente paso es añadir el gadget. Como quiero crear un menú horizontal, tendré que añadirlo bajo la cabecera, por ejemplo en Cross-Colum 2.
El problema con el que me encuentro es que no me aparece +Añadir un gadget
Lo he solucionado añadiendo este gadget en el espacio destinado a la columna derecha del blog donde están el cuadro de búsqueda, Etiquetas y Archivo (Sidebar-right-1)
Hago clic en "Añadir un gadget".
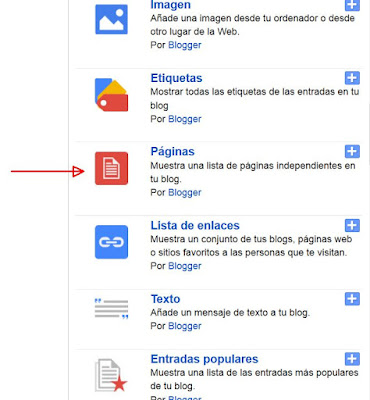
Y se abre una ventana donde selecciono el gadget "Página".
Se abre la ventana para configurar la página.
En título (es opcional) he puesto el nombre de Menú horizontal, para identificar el menú con la lista de páginas.
Y el cuadro de "Seleccionar todas" lo dejo marcado y le cambio el nombre de Página principal por el nombre de Inicio porque llevará a la página principal del blog.
Ahora tengo que mover este gadget y desplazarlo a la zona destinada a Cross-Colum 2 para que se sitúe bajo la cabecera del blog.
El diseño de la plantilla del blog queda de la siguiente forma,
Si se visualiza el blog, veo que se ha creado una barra en fondo blanco con la palabra Inicio, que es la página que he añadido.
Tengo configurada la barra de menú pero ahora tengo que añadir una nueva página.
Para eso regreso al menú de Blogger, selecciono Diseño y hago clic en Editar dentro de Cross-Column 2 (donde tengo el gadget de Página).
Y hago clic en +Añadir enlace externo.
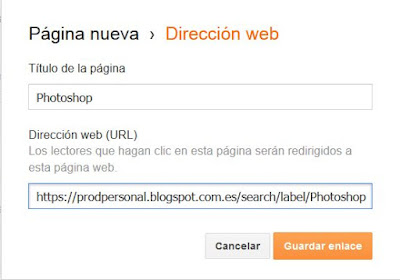
Como título de la página escribo Photoshop y añado la dirección web (URL) de las entradas etiquetadas con el nombre Photoshop.
¿Cómo consigo este link? Es fácil. Hago clic en la etiqueta Photoshop (dentro de la sección Etiquetas) y se abre una página con la selección de estas entradas.
Copio la URL y la pego en el recuadro de Dirección web (URL) de la Página nueva (anterior imagen).
Ahora visualizo el blog y veo que se ha añadido una nueva pestaña dentro del menú horizontal con el nombre Photoshop. Al hacer clic sobre él se abrirá una página con las entradas etiquetadas con el nombre de Photoshop.
Me queda completar el menú horizontal para la temática Blogger y encontrar la forma de mejorar su aspecto, y si es posible, eliminar el texto Mostrando entradas con la etiqueta "X". Mostrar todas las entradas.