Como continuación a la entrada anterior (Ver "difuminar bordes de una imagen sin redondear las esquinas"), para que una imagen quede difuminada sobre un fondo en color, he conseguido lograrlo siguiendo dos caminos parecidos pero no iguales. El primero trabajando con 3 capas y el segundo con 4 capas.
Con toda probabilidad existen mejores formas de conseguirlo. Si consigo una mejora la incluiré en el blog.
Formas de difuminar los bordes de una imagen sobre un fondo en color
Trabajando con 3 capas
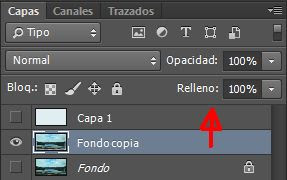
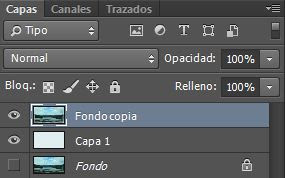
Abrimos la imagen en Photoshop, sobre la capa que se ha creado con el nombre de "Fondo" y con el botón derecho del ratón seleccionamos "Duplicar capa", creando así una nueva capa con el nombre "Fondo copia".
Ahora vamos a la barra de menús y seleccionamos Capa-Nueva-Capa
Tenemos ahora 3 capas y desactivamos la visibilidad de las dos primeras (Fondo y Fondo copia)
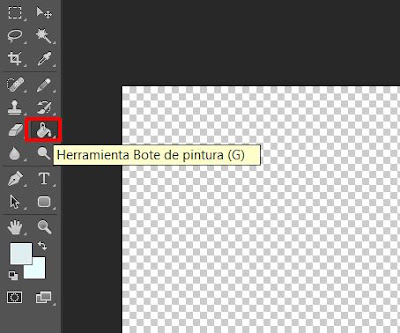
Vamos a rellenar con la "Herramienta Bote de pintura" todo el fondo, para eso selecciono el color elegido y pulso con el botón izquierdo del ratón sobre cualquier punto.
El siguiente paso es desactivar la visibiidad de esta capa con el nombre "Capa1". A continuación nos situamos sobre la capa "Fondo copia" activando su visibilidad (las otras dos capas tienen que estar desactivadas).
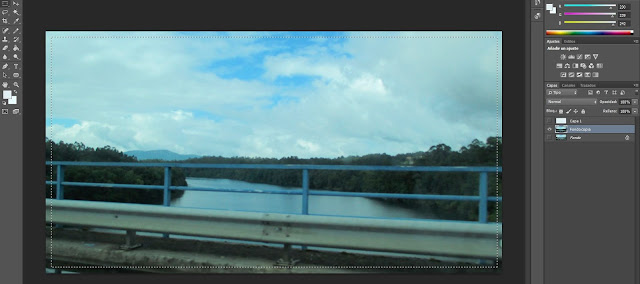
Seleccionamos la "herramienta Marco rectangular" y marcamos la superficie de la imagen que necesitemos.
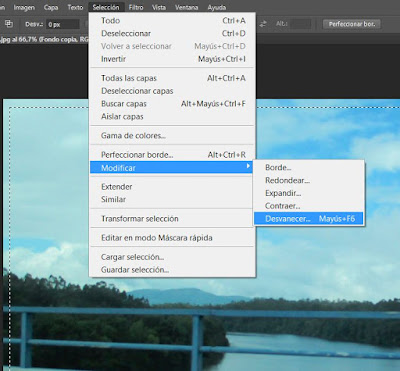
Dentro del menú Selección vamos a Modificar-Desvanecer.
Seleccionamos
el radio a aplicar y de nuevo vamos al menú Seleccionar-Invertir y
pulsamos la tecla SUPR para dejar en transparencia el espacio entre la
imagen seleccionada y el marco.
Con el botón izquierdo del raton, arrastramos hacia arriba la capa "Fondo copia" y la situamos en primera posición, activada su visibilidad,
y la capa "Capa 1" que está ahora en segunda posición, también activamos su visibilidad.
La imagen resultante (aplicando a la Capa 1 el mismo color de la entrada de este blog) es la siguiente,
Trabajando con 4 capas
De nuevo abrimos la imagen en Photoshop, nos
ponemos sobre la capa que se ha creado con el nombre de "Fondo" y la
duplicamos.
Desactivamos la visibilidad de la capa original haciendo clic sobre el
ojo para que desaparezca. Se crea así una segunda capa "Fondo copia" que es la que será visible ahora.
Seleccionamos la "herramienta Marco rectangular" y marcamos la superficie de la imagen con la que queramos trabajar.
Hasta aquí es igual que en el caso anterior.
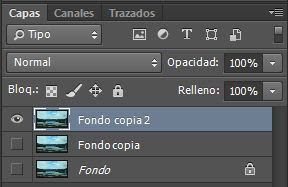
Ahora vamos a hacer una copia de la capa con el nombre "Fondo copia". Se crea una tercera capa con el nombre "Fondo copia2" y desactivamos la visibilidad de la capa "Fondo copia" para dejar inalterable la selección del marco rectangular.
Tenemos que tener 3 capas,
- Fondo_Imagen original
- Fondo copia_Imagen que contiene la selección con la herramienta marco rectangular.
- Fondo copia2_Imagen con la que vamos a trabajar (estará solo esta capa visible) para dar formato al marco que va a rodear la superficie seleccionada de la imagen.
Como queremos aplicar un determinado color a la zona entre la imagen que hemos seleccionado y el marco, vamos invertir la selección en el menú "Selección" de la
barra de menús y hacemos clic en "Invertir".
Ahora borramos la parte de la imagen
que está seleccionada (entre la selección y el marco) pulsando la tecla "SUPR". La zona entre el
marco y la zona seleccionada de la imagen queda en transparencia.
Vamos
a rellenar con color toda esa zona con la "Herramienta Bote de pintura", para eso selecciono el color y pulso con el botón izquierdo del ratón sobre cualquier punto de la zona en transparencia (círculo verde).
El aspecto será el siguiente,
Una vez establecido el color del espacio entre la selección de la imagen y el marco, tenemos que eliminar la imagen seleccionada con la herramienta rectangulo.
Tenemos que ir al menú Selección-Invertir y pulsamos la tecla SUPR.
Esta capa queda con el siguiente aspecto,
Ahora tenemos que configurar el efecto de la imagen que hemos seleccionado con la herramienta rectángulo.
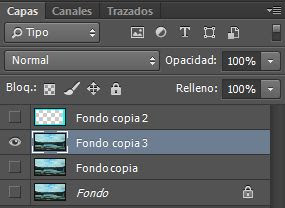
Creamos una copia de la capa "Fondo copia" con el nombre "Fondo copia3" que vamos a dejar visible. El resto de capas tienen que tener desactivada la visibilidad.
Vamos a trabajar con la capa "Fondo copia3" para difuminar la imagen que hemos seleccionado inicialmente con la "herramienta marco rectangular". "Fondo copia3" es una copia de la capa "Fondo copia" que solo tiene la selección con la herramienta marco rectangular.
Como vamos a tratar de difuminar la imagen seleccionada, tenemos que ir la menú de Selección-Modificar-Desvanecer.
Seleccionamos el radio a aplicar y de nuevo vamos al menú Seleccionar-Invertir y pulsamos la tecla SUPR para dejar en transparencia el espacio entre la imagen seleccionada y el marco.
Podemos ver ya el efecto de la imagen difuminada.
Ahora solo nos queda hacer visible la capa "Fondo copia2" para que se aplique también la configuración que hemos hecho para la zona exterior de la imagen.
El resultado final.
Es una opción que podemos usar para blogs y webs. Si establecemos un color para el espacio que rodea la imagen con el mismo color de fondo de la entrada en el blog o web el efecto difuminado será perfecto.
Si ahora aplico el mismo color de la entrada de este blog, la imagen queda así,