Continúo con la tarea de mejorar mi blog de prácticas. Me está suponiendo cada vez un mayor esfuerzo localizar las entradas por fecha.
Al inicio de este blog incorporé a la plantilla el gadget de Archivo del Blog siendo así fácil encontrar las entradas que necesitaba consultar en cada momento porque eran muy pocas.
Ahora son más de 20 y se visualizan como se muestra a continuación,
Como se puede comprobar, no es visible el título de las entradas en la mayoría de los casos y tampoco se puede ver la fecha en la que fueron publicadas.
Añadir a la plantilla el gadget Archivo del Blog
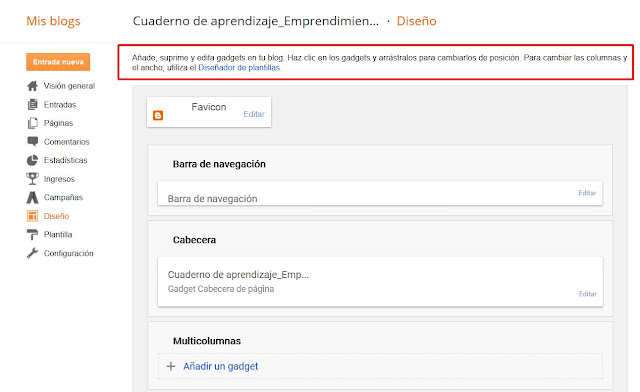
Lo primero es ir al menú Diseño.
A continuación vemos las distintas disposiciones de la plantilla del blog en las que podemos añadir, editar o suprimir los gadgets en el blog, como nos informa Blogger.
A continuación añado el gadget haciendo clic sobre +Añadir un gadget de la columna derecha (Sidebar-right-1).
Se nos abre una ventana donde podemos configurar este gadget de archivo del blog.
Configurando el archivo del blog con estilo jerarquía y frecuencia mensual
El aspecto es el que se muestra al inicio de la entrada. Cuando el blog contiene muchas entradas no es práctio el estilo lista porque ocupará mucho espacio en el sidebar (barra lateral que está al lado del cuerpo de las entradas) así que selecciono el estilo jerarquía que mediante desplegables nos permite ver las entradas por años y meses (seleccionada la opción Mensualmente en la Frecuencia de archivo). De todos modos sigue ocupando mucho espacio, no ofrece información de la fecha de publicación de las entradas y no permite ver su título al completo.
Configurando el archivo del blog con estilo jerarquía y frecuencia diaria
El aspecto del gadget de Archivo del blog es el que se puede ver a continuación. Nos presenta el archivo del blog siguiendo un orden cronológico igual que el caso anterior mediante desplegables pero ahora las entradas están agrupadas y clasificadas por año-mes-día.
Ahora ya puedo localizar con mayor celeridad una entrada de una determinada fecha pero sigue ocupando mucho espacio en el sidebar y tampoco me permite ver el título completo de las entradas.
Configurando el archivo del blog con estilo menú desplegable y frecuencia diaria
Pruebo un nuevo estilo "Menú desplegable" con frecuenta de archivo Diariamente.
Ahora el gadget del archivo del blog se presenta con un menú desplegable.
Si se pincha en la flecha del menú, éste se despliega tomando este aspecto.
Como puede verse en la imagen superior, se muesta una relación de las entradas agrupadas por día, en el que se indica el número de entradas correspondientes a una misma fecha. Esta configuración no es la más adecuada cuando un blog contiene muchas entradas porque la lista desplegable será extensa. Añadido a esto, falta información del año en el que se han publicado las entradas y tampoco muestra su título. Por último, si se accede a un día con más de una entrada, se nos mostrarán todas las entradas publicadas en ese día.
Personalizar el gadget Archivo del Blog con CSS
Las posibilidades que me ofrece Blogger para mejorar el gadget de Archivo del blog no se ajustan a mis necesidades así que voy a intentar cambiar su aspecto mediante el código de estilos CSS.
Para eso me voy a editar HTML de la plantilla.
A continuación me sitúo en cualquier punto de la ventana donde se muestra el código HTML y abro el buscador con CTRL+F y escribo /* Widgets.
Una vez dentro del apartado de /* Widgets veo que los primeros códigos están relacionados con las entradas más populares (#PopularPosts1) que ya he personalizado en la entrada "Personalizar gadget de páginas más visitadas".
Busco los últimos códigos relacionados con #PopularPosts1 y a continuación escribo el código bajo la imagen, para personalizar el gadget de archivo del blog (#BlogArchive1), siendo su resultado final el que se muestra a continuación.
Nota: El texto incluido entre /* ... */ corresponde a notas aclaratorias que no tienen efecto sobre el blog
/* Estilos del Archivo jerarquía */
#BlogArchive1 { /*contenedor de la caja del gadget*/
display: block; /*muestra los elementos en una caja*/
width: 275px; /*ancho de la caja*/
margin: 0px 0px 0px -30px; /*margen de la caja del gadget*/
padding: 0px; /*relleno de la caja*/
border: none; /*sin borde*/
background: linear-gradient(wheat 20%, white 90%, silver); /*color de la caja*/
}
#BlogArchive1 h2 { /*título del gadget*/
padding:12px;
margin: 0;
border: 1px solid #ffffff; /*borde del título*/
font-size: 18px;
font-family: 'CENTURY GOTHIC', sans-serif;
color:rgba(101,48,8); /*color del título*/
text-transform: lowercase; /*transforma el texto en minúsculas*/
text-align: center; /*título alineado al centro*/
border-radius:5px;
background: radial-gradient(circle, burlywood 20%, white 80%, silver); /*fondo del título*/
text-shadow: 1px 1px 1px peru; /*efecto sombra letras del título color peru*/
margin:0px;
padding:5px 8px;
}
#BlogArchive1 ul.hierarchy { /*selector de jerarquía en caja entradas*/
line-height: 0.5em; /*controla separación entre lineas*/
margin: 5px 5px 0px 20px; /*margen*/
padding: 2px 0px 2px 0px; /*relleno*/
font-size: 13px; /*tamaño de los números del contador*/
color:#972D07; /*color flechas y contador (número)*/
font-weight:bold; /*negrilla de flechas y contador*/
}
#BlogArchive1 ul { /*texto de la caja de las entradas*/
width: 212px; /*ancho de la caja de las entradas*/
font-size: 16px;
font-weight:normal; /*evita que se mantenga la negrilla*/
list-style:none;
}
#BlogArchive1 ul li {
float:center; /*posicionamiento flotante de la caja al centro*/
position: relative;
left: -15px; /*posición izquierda caja flotante*/
bottom: -1px; /*posición interior caja flotante*/
}
#BlogArchive1 ul li a:hover { /*efecto hover para selección de años meses y entradas*/
color:#000040;
font-weight:bold; /*negrilla*/
font-style:italic; /*cursiva*/
font-size: 15px;
}
#BlogArchive1 ul li a { /*títulos entradas*/
text-align:left; /*texto alineado a la izquierda*/
color:#462003; /*color texto*/
font-size: 14px; /*tamaño texto años meses entradas*/
font-family: 'CENTURY GOTHIC', sans-serif; /*tipo de letra*/
letter-spacing: 0.08em; /*espaciado entre letras*/
padding: 0px;
text-decoration: none; /*elimina las posibles decoraciones heredadas*/
}
#BlogArchive1 ul li a:focus {
color:darkorange; /*color del elemento seleccionado*/
}
#BlogArchive1 { /*contenedor de la caja del gadget*/
display: block; /*muestra los elementos en una caja*/
width: 275px; /*ancho de la caja*/
margin: 0px 0px 0px -30px; /*margen de la caja del gadget*/
padding: 0px; /*relleno de la caja*/
border: none; /*sin borde*/
background: linear-gradient(wheat 20%, white 90%, silver); /*color de la caja*/
}
#BlogArchive1 h2 { /*título del gadget*/
padding:12px;
margin: 0;
border: 1px solid #ffffff; /*borde del título*/
font-size: 18px;
font-family: 'CENTURY GOTHIC', sans-serif;
color:rgba(101,48,8); /*color del título*/
text-transform: lowercase; /*transforma el texto en minúsculas*/
text-align: center; /*título alineado al centro*/
border-radius:5px;
background: radial-gradient(circle, burlywood 20%, white 80%, silver); /*fondo del título*/
text-shadow: 1px 1px 1px peru; /*efecto sombra letras del título color peru*/
margin:0px;
padding:5px 8px;
}
#BlogArchive1 ul.hierarchy { /*selector de jerarquía en caja entradas*/
line-height: 0.5em; /*controla separación entre lineas*/
margin: 5px 5px 0px 20px; /*margen*/
padding: 2px 0px 2px 0px; /*relleno*/
font-size: 13px; /*tamaño de los números del contador*/
color:#972D07; /*color flechas y contador (número)*/
font-weight:bold; /*negrilla de flechas y contador*/
}
#BlogArchive1 ul { /*texto de la caja de las entradas*/
width: 212px; /*ancho de la caja de las entradas*/
font-size: 16px;
font-weight:normal; /*evita que se mantenga la negrilla*/
list-style:none;
}
#BlogArchive1 ul li {
float:center; /*posicionamiento flotante de la caja al centro*/
position: relative;
left: -15px; /*posición izquierda caja flotante*/
bottom: -1px; /*posición interior caja flotante*/
}
#BlogArchive1 ul li a:hover { /*efecto hover para selección de años meses y entradas*/
color:#000040;
font-weight:bold; /*negrilla*/
font-style:italic; /*cursiva*/
font-size: 15px;
}
#BlogArchive1 ul li a { /*títulos entradas*/
text-align:left; /*texto alineado a la izquierda*/
color:#462003; /*color texto*/
font-size: 14px; /*tamaño texto años meses entradas*/
font-family: 'CENTURY GOTHIC', sans-serif; /*tipo de letra*/
letter-spacing: 0.08em; /*espaciado entre letras*/
padding: 0px;
text-decoration: none; /*elimina las posibles decoraciones heredadas*/
}
#BlogArchive1 ul li a:focus {
color:darkorange; /*color del elemento seleccionado*/
}