Me estoy dando cuenta de que en las entradas que se publican en un mismo día solo se muestra la fecha de publicación en la primera de ellas, que es la última publicada del día.
Me gustaría que cada entrada muestre su fecha.
Añadir la fecha de publicación en todas las entradas del blog
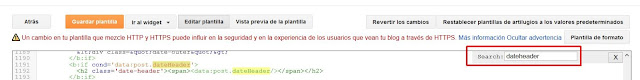
Tengo que modificar la plantilla HTML del blog, para eso accedo al menú Plantilla-Editar HTML.
Una vez en la ventana donde se muestra el código HTML abro el buscador con CTRL+F y escribo "dateheader".
El código existente es,
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
Y ahora añado tres líneas más (en azul),
<b:if cond='data:post.dateHeader'>
<script type='text/javascript'>var ultimafecha = '<data:post.dateHeader/>'</script>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
<b:else/>
<h2 class='date-header'><span><script type='text/javascript'>document.write(ultimafecha);</script></span></h2>
</b:if>
<script type='text/javascript'>var ultimafecha = '<data:post.dateHeader/>'</script>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
<b:else/>
<h2 class='date-header'><span><script type='text/javascript'>document.write(ultimafecha);</script></span></h2>
</b:if>
Códigos condicionales <b:if cond=>
Los códigos condicionales ayudan a la personalización del blog ya que con ellos se pueden incluir o excluir elementos de la plantilla.
Con el código b:if cond estoy comparando dos condiciones.
La variable de la última fecha mostrada la denomino (ultimafecha). Cuando no se cumpla la condición [<b:else/>] de que la entrada tenga fecha, se recuperará la variable (ultimafecha) para mostrarla en la entrada sin fecha.
'data:post.dateHeader' se encarga de mostrar la fecha en las entradas.
La etiqueta <b:if cond='data:post.dateHeader'> ordena que se muestre el título de las entradas.
Con la etiqueta <span> mantengo el formato ya definido para la fecha.