El objeto de este blog es ir registrando los nuevos conocimientos que voy adquiriendo, entre ellos los referentes a la creación de un blog. A medida que voy avanzando en mi aprendizaje las modificaciones y mejoras en este blog van en la misma progresión y prácticamente logradas todas ellas añadiendo o modificando los lenguajes HTML y CSS de la plantilla del blog.
Hasta este momento las nuevas líneas de código las trataba de resaltar en negrilla o con textos en distinto color pero me doy cuenta que no queda bien destacada esta información en el blog.
Por esta razón en la entrada anterior Modificar el gadget de archivo del blog en Blogger he resaltado los código CSS que he añadido a la plantilla y que explico en ella.
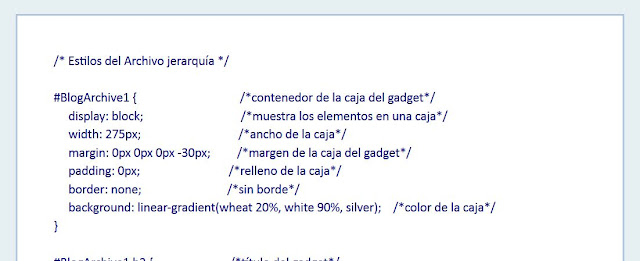
El resultado es el siguiente,
He creado un marco con borde en color azul y fondo blanco
Resaltar el contenido de una entrada con un marco
Para resaltar el contenido de la entrada he modificado el código HTML de esta entrada.
Dentro de la entrada, he pinchado sobre HTML.
Aquí podemos ver el código HTML de la entrada.
Luego he buscado el inicio del texto que quería resaltar...en mi caso...
/* Estilos del Archivo jerarquía */
y he añadido justo antes de esta línea el siguiente código HTML,
<div style="background-color: white; border: 2.5px solid #b0c4de; color: navy; font-family: calibri , sans-serif; font-size: 18px; margin: 0px 50px 0px 50px; padding: 50px; text-align: left;">
Luego he buscado el final del texto a resaltar y he cerrado la etiqueta con </div>.
Es importante cerrar la etiqueta <div style> porque en caso contrario no tendrá efecto el código incluido en ella.
- background-color:white;__El fondo del marco es blanco.
- border:2.5px solid #b0c4de;__El marco tiene un borde de 2.5px estilo solid y en color azul.
- color:navy;__El color del texto a resaltar es navy.
- font-family: calibri, sans-serif;__La fuente de letra es calibri, sans-serif en caso de indicencia en la primera.
- font-size:18px;__Tamaño de la letra 18px.
- margin:0px 50px 0px 50px;__Margen establecido para el marco.
- padding:50px;__Relleno de 50px para los 4 lados en la caja.
- text-align:left;__Texto alineado a la izquierda.