Cuando se accede a una página que no existe, por ejemplo porque la URL se ha escrito mal o la entrada fue eliminada, los navegadores nos envían un mensaje de error (error 404 página no encontrada).
Google avisa que estos errores no afectan a la posición que ocupa un sitio en los resultados de búsqueda, pero debemos revisarlos y solucionarlos para mejorar la experiencia del usuario.
Tengo un error 404 en la siguiente dirección URL
https://prodpersonal.blogspot.com//20
Voy a solucionar este error, para eso voy a redireccionar la URL para que apunte hacia la URL correcta que es https://prodpersonal.blogspot.com.es/2016/07/anadir-y-configurar-el-gadget-de.html
Redireccionar una entrada inexistente en un blog
Tengo que editar la plantilla del blog. Como en casos anteriores, lo primero es acceder a la Plantilla del menú y hacer clic sobre Editar HTML.
A continuación busco con CTRL+F la etiqueta <head> y justo después de ella inserto estas líneas de código.
<b:if cond='data:blog.url == "https://prodpersonal.blogspot.com//2016/07/configurar-las-etiquetas-en-un-blog.html"'>
<meta content='0; url=https://prodpersonal.blogspot.com.es/2016/07/anadir-y-configurar-el-gadget-de.html' http-equiv='refresh'/>
</b:if>
<meta content='0; url=https://prodpersonal.blogspot.com.es/2016/07/anadir-y-configurar-el-gadget-de.html' http-equiv='refresh'/>
</b:if>
Con el código condicial <b:if cond=> se indica que si la URL que se quiere redireccionar no existe, se muestre la URL nueva.
Ahora si se accede a la URL que no existe, se mostrará la entrada correcta y existente.
Aunque Google nos avisa que este error no afecta al posicionamiento del blog en los buscadores, sí puede afectar al número de visitantes.
La mejor opción es prevenir este tipo de errores para que en caso de producirse, no perdamos al visitante.
Si la página no existe, el usuario verá un mensaje parecido a éste,
Es decir, un mensaje poco lucido y sin más información, lo que va a provocar la salida inmediata del usuario de esta página y finalmente su pérdida.
Ahora tengo un mensaje de error 404 pero es probable que este número aumente así que lo mejor es que modifique este mensaje para no perder visitas y guiar al usuario eficazmente hacia nuestro blog.
Ahora tengo un mensaje de error 404 pero es probable que este número aumente así que lo mejor es que modifique este mensaje para no perder visitas y guiar al usuario eficazmente hacia nuestro blog.
Personalizar el mensaje de error 404
Como he modificado el mensaje "Mostrando entradas" que se muestra cuando se selecciona una etiqueta (Ver "Resumen de entradas en Blooger. Dar estilo al enlace de salto de línea"), el mensaje por defecto de Blogger cuando se produce el error 404 no se muestra y se mostrará el definido para "Mostrando entradas".
En mi blog, si se escribe una URL incorrecta, por ejemplo;
https://prodpersonal.blogspot.com.es/444
no saldrá ningún mensaje de error por página no encontrada. Por el contrario, aparecerá el mismo mensaje de la selección de etiquetas pero avisando que de la entrada " " se muestran 0 entradas.
Para evitar que una página no existente (error 404) se muestre con el estilo y formato del mensaje "Mostrando entradas" tengo que añadir un código condicional antes de la etiqueta <head>
Voy al menú Plantilla-Editar HTML y en el buscador (CTRL+F) localizo esta etiqueta <head>.
Justo encima de esta etiqueta inserto las siguientes líneas de código,
<b:if cond='data:blog.pageType == "error_page"'>
<style>
.status-msg-wrap{display:none;}
</style>
</b:if>
<style>
.status-msg-wrap{display:none;}
</style>
</b:if>
Ahora si se escribe la URL que no existe https://prodpersonal.blogspot.com.es/444 solamente se verá el enlace a la página principal.
Es decir, en caso de producirse un error, el mensaje es mínimo, poco atractivo y el usuario no tendrá información alguna. Debo personalizarlo lo antes posible.
Activo el buscador (CTRL+F) y localizo la siguiente línea,
<b:if cond='!data:mobile'>
Y a continuación de esta línea inserto las relacionadas a continuación,
<!-- Inicio- Página error 404 -->
<b:if cond='data:blog.pageType == "error_page"'>
<div id='error404'>
<div class='separator' style='clear: both; text-align: center;'>
<h1><span style='font-size: 55px; color: #391706; font-family: 'century gothic', sans-serif;'>LO SIENTO</span></h1>
<h3><span style='font-size: 38px; color: #391706; font-family: 'century gothic', sans-serif;'>La página que buscas no está disponible :(</span></h3>
<p><span style='font-size: 22px; color: #391706; font-family: 'century gothic', sans-serif;'>Pero puedes acceder desde aquí a la página principal :)</span></p>
<a expr:href='data:blog.homepageUrl'><img alt='Página principal' border='0' height='65' src='https://3.bp.blogspot.com/-CTphapmGI3/V5D0iCl0YI/AAAAAAABHQ/7ZmxQ7oGi7oy60u91Vh2W49Gp1noXVACLcB/s640/Titulo%2Bblog_210716.jpg' title='Página principal blog prodpersonal' width='640'/></a>
<p><span style='font-size: 22px; color: #391706; family-font; font-family: 'century gothic', sans-serif;'>utilizar el buscador para encontrar lo que buscas :)</span></p>
<div id='caja-buscar-error'>
<form action='search/' id='ba-cuadrobusq'>
<input class='ba-textobusq' name='q'/>
<input class='ba-enviar' type='submit' value='Buscar en este blog'/>
</form>
<style> /*Estilo del buscador*/
#ba-cuadrobusq .ba-textobusq { /*Estilo caja contenido búsqueda*/
border-radius:9px; /*Bordes redondeados*/
border-top:3px solid #7F310B; /*Estilo del borde inferior*/
border-right:3px solid #7F310B; /*Estilo del borde derecho*/
border-left:3px solid #7F310B; /*Estilo del borde derecho*/
border-bottom:3px solid #7F310B; /*Estilo del borde inferior*/
box-sizing: border-box;
color: black;
font-family: 'Lora', serif;
font-size: 14px;
padding:9px;
width: 220px;
transition: all 0.3s ease-in-out;
}
#ba-cuadrobusq .ba-textobusq:hover { /*efecto hover cuadro búsqueda*/
box-shadow:inset 1px 1px 8px gainsboro;
}
#ba-cuadrobusq .ba-textobusq:focus { /*estilo caja contenido búsqueda una vez se hace foco*/
background-color:white;
color:navy;
font-size: 21px;
font-family: 'century gothic', sans-serif;
font-style:normal;
box-shadow:inset 1px 1px 8px gainsboro;
}
#ba-cuadrobusq .ba-enviar { /*Estilo cuadro buscar en este blog*/
background: radial-gradient(circle, linen 35%, white 65%, grey); /*Fondo*/
border-radius:9px; /*Bordes redondeados*/
border-top:0.5px solid grey; /*Estilo del borde inferior*/
border-right:2px solid grey; /*Estilo del borde derecho*/
border-left:2px solid grey; /*Estilo del borde derecho*/
border-bottom:3px solid grey; /*Estilo del borde inferior*/
color: dimgrey;
cursor: pointer;
font-family: 'Droid Sans', sans-serif !important;
font-weight:bold;
font-style:italic; /*cursiva*/
cursor: pointer;
line-height: 19px;
padding: 8px 10px;
text-decoration: none;
}
#ba-cuadrobusq .ba-enviar:hover { /*Efecto hover cuadro buscar en este blog*/
background:#0a3161;
font-size: 15px; !important;
font-style:normal;
color:snow;
}
</style>
<p><span style='font-size: 22px; color: #391706; font-family: 'century gothic', sans-serif;'>o visitar las entradas más leídas.. :)</span></p>
<div style='background-color: #FDF5E6; border-radius:15px; border: 2.5px solid #0a3161; color: navy; font-family: 'century gothic' , sans-serif; font-size: 18px; margin: 0px 50px 0px 50px; padding: 25px; text-align: center;'>
<li><span style='font-size: 20px;'><a href='https://prodpersonal.blogspot.com.es/2016/05/como-cambiar-el-estilo-de-la.html'>Cómo cambiar el estilo de la descripción de un blog</a></span></li>
<li><span style='font-size: 20px;'><a href='https://prodpersonal.blogspot.com.es/2016/07/personalizar-gadget-de-paginas-mas.html'>Personalizar gadget de páginas más visitadas</a></span></li>
<li><span style='font-size: 20px;'><a href='https://prodpersonal.blogspot.com.es/2016/06/personalizar-menu-paginas-horizontal-en_24.html'>Personalizar el fondo del menú horizontal de páginas en el blog</a></span></li>
<li><span style='font-size: 20px;'><a href='https://prodpersonal.blogspot.com.es/2016/06/margin-padding-y-border.html'>Margin, padding y border</a></span></li>
<li><span style='font-size: 20px;'><a href='https://prodpersonal.blogspot.com.es/2016/06/personalizar-el-titulo-de-las-entradas.html'>Personalizar el título de las entradas de un blog</a></span></li>
</div>
<p><span style='font-size: 35px; color: #391706; font-family: 'century gothic', sans-serif;'>GRACIAS POR TU COMPRENSIÓN</span></p>
</div>
</div>
</div>
</b:if>
<!-- Fin- Página error 404 -->
<b:if cond='data:blog.pageType == "error_page"'>
<div id='error404'>
<div class='separator' style='clear: both; text-align: center;'>
<h1><span style='font-size: 55px; color: #391706; font-family: 'century gothic', sans-serif;'>LO SIENTO</span></h1>
<h3><span style='font-size: 38px; color: #391706; font-family: 'century gothic', sans-serif;'>La página que buscas no está disponible :(</span></h3>
<p><span style='font-size: 22px; color: #391706; font-family: 'century gothic', sans-serif;'>Pero puedes acceder desde aquí a la página principal :)</span></p>
<a expr:href='data:blog.homepageUrl'><img alt='Página principal' border='0' height='65' src='https://3.bp.blogspot.com/-CTphapmGI3/V5D0iCl0YI/AAAAAAABHQ/7ZmxQ7oGi7oy60u91Vh2W49Gp1noXVACLcB/s640/Titulo%2Bblog_210716.jpg' title='Página principal blog prodpersonal' width='640'/></a>
<p><span style='font-size: 22px; color: #391706; family-font; font-family: 'century gothic', sans-serif;'>utilizar el buscador para encontrar lo que buscas :)</span></p>
<div id='caja-buscar-error'>
<form action='search/' id='ba-cuadrobusq'>
<input class='ba-textobusq' name='q'/>
<input class='ba-enviar' type='submit' value='Buscar en este blog'/>
</form>
<style> /*Estilo del buscador*/
#ba-cuadrobusq .ba-textobusq { /*Estilo caja contenido búsqueda*/
border-radius:9px; /*Bordes redondeados*/
border-top:3px solid #7F310B; /*Estilo del borde inferior*/
border-right:3px solid #7F310B; /*Estilo del borde derecho*/
border-left:3px solid #7F310B; /*Estilo del borde derecho*/
border-bottom:3px solid #7F310B; /*Estilo del borde inferior*/
box-sizing: border-box;
color: black;
font-family: 'Lora', serif;
font-size: 14px;
padding:9px;
width: 220px;
transition: all 0.3s ease-in-out;
}
#ba-cuadrobusq .ba-textobusq:hover { /*efecto hover cuadro búsqueda*/
box-shadow:inset 1px 1px 8px gainsboro;
}
#ba-cuadrobusq .ba-textobusq:focus { /*estilo caja contenido búsqueda una vez se hace foco*/
background-color:white;
color:navy;
font-size: 21px;
font-family: 'century gothic', sans-serif;
font-style:normal;
box-shadow:inset 1px 1px 8px gainsboro;
}
#ba-cuadrobusq .ba-enviar { /*Estilo cuadro buscar en este blog*/
background: radial-gradient(circle, linen 35%, white 65%, grey); /*Fondo*/
border-radius:9px; /*Bordes redondeados*/
border-top:0.5px solid grey; /*Estilo del borde inferior*/
border-right:2px solid grey; /*Estilo del borde derecho*/
border-left:2px solid grey; /*Estilo del borde derecho*/
border-bottom:3px solid grey; /*Estilo del borde inferior*/
color: dimgrey;
cursor: pointer;
font-family: 'Droid Sans', sans-serif !important;
font-weight:bold;
font-style:italic; /*cursiva*/
cursor: pointer;
line-height: 19px;
padding: 8px 10px;
text-decoration: none;
}
#ba-cuadrobusq .ba-enviar:hover { /*Efecto hover cuadro buscar en este blog*/
background:#0a3161;
font-size: 15px; !important;
font-style:normal;
color:snow;
}
</style>
<p><span style='font-size: 22px; color: #391706; font-family: 'century gothic', sans-serif;'>o visitar las entradas más leídas.. :)</span></p>
<div style='background-color: #FDF5E6; border-radius:15px; border: 2.5px solid #0a3161; color: navy; font-family: 'century gothic' , sans-serif; font-size: 18px; margin: 0px 50px 0px 50px; padding: 25px; text-align: center;'>
<li><span style='font-size: 20px;'><a href='https://prodpersonal.blogspot.com.es/2016/05/como-cambiar-el-estilo-de-la.html'>Cómo cambiar el estilo de la descripción de un blog</a></span></li>
<li><span style='font-size: 20px;'><a href='https://prodpersonal.blogspot.com.es/2016/07/personalizar-gadget-de-paginas-mas.html'>Personalizar gadget de páginas más visitadas</a></span></li>
<li><span style='font-size: 20px;'><a href='https://prodpersonal.blogspot.com.es/2016/06/personalizar-menu-paginas-horizontal-en_24.html'>Personalizar el fondo del menú horizontal de páginas en el blog</a></span></li>
<li><span style='font-size: 20px;'><a href='https://prodpersonal.blogspot.com.es/2016/06/margin-padding-y-border.html'>Margin, padding y border</a></span></li>
<li><span style='font-size: 20px;'><a href='https://prodpersonal.blogspot.com.es/2016/06/personalizar-el-titulo-de-las-entradas.html'>Personalizar el título de las entradas de un blog</a></span></li>
</div>
<p><span style='font-size: 35px; color: #391706; font-family: 'century gothic', sans-serif;'>GRACIAS POR TU COMPRENSIÓN</span></p>
</div>
</div>
</div>
</b:if>
<!-- Fin- Página error 404 -->
Las líneas en color verde corresponden al mensaje de error.
- LO SIENTO
- La página que buscas no está disponible :(
- Pero puedes acceder desde aquí a la página principal :)
- utilizar el buscador para encontrar lo que buscas :)
- o visitar las entradas más leídas :)
- GRACIAS POR TU COMPRENSIÓN
Las líneas en color azul pertenecen a la imagen del título del blog con el enlace a la página principal.
Las líneas en color magenta pertenecen al código de los cuadros del buscador. Las líneas que están entre las etiquetas <style>...</style> son el código CSS con el estilo y formato.
Las líneas en rojo anaranjado son las correspondientes a la caja con los enlaces a las entradas más visitadas.
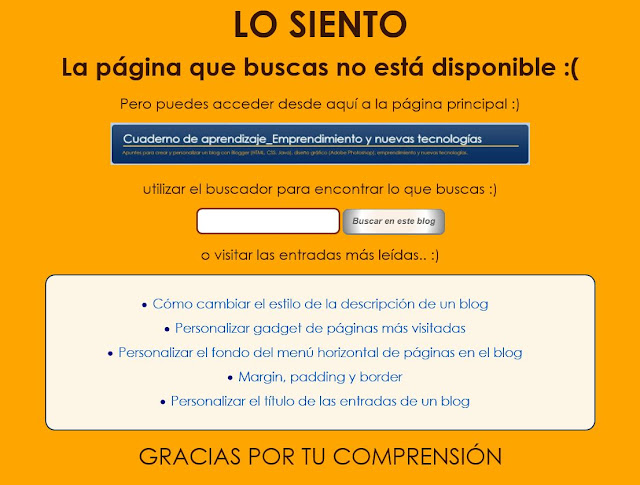
Se puede ver el resultado escribiendo una dirección URL incorrecta o en la siguiente imagen,