¿Qué es el footer en Blogger?
El footer o Pie de página es una sección del blog que permite mostrar contenido debajo de las publicaciones, al final de cada página.
Es frecuente olvidar o descuidar esta parte del blog pero no debemos olvidarnos de ella, de las posibilidades que ofrece ni tampoco de su aspecto.
Normalmente se utiliza para mostrar todo lo que no se ha incluido en otras secciones del blog pero que es útil o necesario añadir, como por ejemplo un formulario de contacto, información sobre el autor o la marca, el copyright o la política de privacidad, redes sociales, enlaces a contenido del blog o a otros sitios web, etc.
El footer ofrece muchas posibilidades, de todos modos es recomendable no llenarlo de contenido excesivo y poco relevante que despiste y perjudique, en luga de facilitar, la experiencia de navegación.
Y por supuesto, no hay que olvidar el diseño del footer, aplicando un estilo acorde con el del blog.
Configurar el footer en la plantilla de Blogger
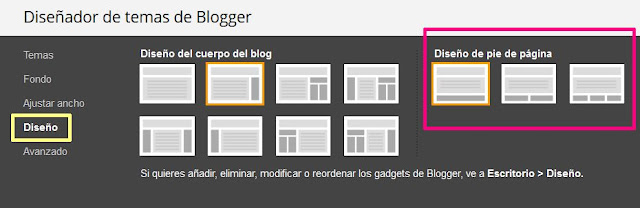
Blogger permite configurar la sección del Pie de página en el menú Tema (antes Plantilla) → Personalizar → Diseño → Diseño de pie de página .
Y nos ofrece la posibilidad de configurar el footer de tres formas distintas:
▪ Pie de página de una columna.
▪ Pie de página de dos columnas.
▪ Pie de página de tres columnas.
Personalizar el pie de página o footer del blog
Voy a personalizar el Pie de página de mi blog de prueba partiendo de una plantilla con un pie de página de una columna.
Como puede verse en el esquema anterior, estará formado por Pie de página (footer-3) + footer-1.
El Pie de página incluye por defecto el Gadget Reconocimiento de Blogger que desde Diseño no es posible eliminar y no permite añadir otro gadget (no se muestra la opción + Añadir un gadget).
Donde podemos añadir gadgets es en footer-1. Para este ejemplo he añadido el Gadget Perfil.
El diseño del pie de página de mi blog de prueba por el momento es muy sencillo, con un estilo poco llamativo.
Tras aplicar estilo al footer, su aspecto cambia. Ahora destaca en el blog y mantiene una línea similar a la decoración aplicada al blog.
Los pasos que he seguido para decorar el Pie de página son los siguientes,
🔴 Copia de seguridad de la plantilla.
🔴 Menú de Blogger: Tema (antes Plantilla) → Editar HTML.
🔴 Encima de </b:skin> (buscar con CTRL+F) he añadido las siguientes líneas:
/*Footer pie de página del blog
------------------------------------------------*/
.footer-outer { /*caja contenedora del footer*/
background: linear-gradient(gainsboro 15%, #7a7a0f 55%, lightgrey); /*fondo*/
margin:0 auto; /*margen*/
padding:5px 5px 0px 5px; /*relleno*/
border-style: solid; /*estilo del borde*/
border-color: rgba(0,0,0, 0.5); /*color del borde*/
border-width: 0px 2px 3.5px 0.2px; /*ancho del borde*/
border-radius: 16px; /*borde redondeado*/
clear:both; /*debajo de cualquier elemento flotando a la izquierda o a la derecha*/
}
.footer-inner { /*footer caja interior*/
background: linear-gradient(#CD6C0A 5%, #F2E8DE 55%,#cd6c0a); /*fondo*/
margin: 7px 5px 8px; /*margen*/
border-style: solid; /*estilo del borde*/
border-color: rgba(0,0,0, 0.5); /*color del borde*/
border-width: 0px 1.5px 1.25px 0.5px; /*ancho del borde*/
border-radius: 16px; /*borde redondeado*/
font-size: 12px; /*tamaño letra*/
font-family: leelawadee, verdana, tahoma, arial; /*tipo de letra*/
letter-spacing:.2em; /*espaciado entre letras*/
}
.footer-inner a { /*enlaces footer caja interior*/
color: maroon; /*color letra enlaces*/
font-size: 125%; /*incremento tamaño letra*/
}
.footer-inner a:hover { /*hover enlaces footer interior*/
text-decoration: none; /*para no heredar el efecto hover de subrayado*/
font-weight: bold; /*letra en negrilla*/
font-size: 135%; /*incremento tamaño letra*/
}
#footer-1 { /*sección del footer-1 con el Perfil*/
margin: 5px -5px 2px 5px; /*margen*/
color: #663300; /*color letra*/
font-size: 14px; /*tamaño letra*/
font-family: verdana, tahoma, leelawadee, arial; /*tipo de letra*/
line-height: 1.6em; /*altura de las lineas de texto*/
}
#footer-1 a { /*enlaces de footer-1*/
color: #556B2F; /*color letra*/
font-style: italic; /*letra cursiva*/
font-weight: bold; /*letra negrilla*/
font-size: 98%; /*reducción tamaño letra*/
}
#footer-1 a:hover { /*hover enlaces footer-1*/
color: darkred; /*color*/
font-size: 115%; /*incremento tamaño letra*/
}
------------------------------------------------*/
.footer-outer { /*caja contenedora del footer*/
background: linear-gradient(gainsboro 15%, #7a7a0f 55%, lightgrey); /*fondo*/
margin:0 auto; /*margen*/
padding:5px 5px 0px 5px; /*relleno*/
border-style: solid; /*estilo del borde*/
border-color: rgba(0,0,0, 0.5); /*color del borde*/
border-width: 0px 2px 3.5px 0.2px; /*ancho del borde*/
border-radius: 16px; /*borde redondeado*/
clear:both; /*debajo de cualquier elemento flotando a la izquierda o a la derecha*/
}
.footer-inner { /*footer caja interior*/
background: linear-gradient(#CD6C0A 5%, #F2E8DE 55%,#cd6c0a); /*fondo*/
margin: 7px 5px 8px; /*margen*/
border-style: solid; /*estilo del borde*/
border-color: rgba(0,0,0, 0.5); /*color del borde*/
border-width: 0px 1.5px 1.25px 0.5px; /*ancho del borde*/
border-radius: 16px; /*borde redondeado*/
font-size: 12px; /*tamaño letra*/
font-family: leelawadee, verdana, tahoma, arial; /*tipo de letra*/
letter-spacing:.2em; /*espaciado entre letras*/
}
.footer-inner a { /*enlaces footer caja interior*/
color: maroon; /*color letra enlaces*/
font-size: 125%; /*incremento tamaño letra*/
}
.footer-inner a:hover { /*hover enlaces footer interior*/
text-decoration: none; /*para no heredar el efecto hover de subrayado*/
font-weight: bold; /*letra en negrilla*/
font-size: 135%; /*incremento tamaño letra*/
}
#footer-1 { /*sección del footer-1 con el Perfil*/
margin: 5px -5px 2px 5px; /*margen*/
color: #663300; /*color letra*/
font-size: 14px; /*tamaño letra*/
font-family: verdana, tahoma, leelawadee, arial; /*tipo de letra*/
line-height: 1.6em; /*altura de las lineas de texto*/
}
#footer-1 a { /*enlaces de footer-1*/
color: #556B2F; /*color letra*/
font-style: italic; /*letra cursiva*/
font-weight: bold; /*letra negrilla*/
font-size: 98%; /*reducción tamaño letra*/
}
#footer-1 a:hover { /*hover enlaces footer-1*/
color: darkred; /*color*/
font-size: 115%; /*incremento tamaño letra*/
}
Si en lugar de establecer un color para el fondo se quiere poner una imagen, hay que modificar la línea del background y cambiarla por,
background-image: url(URL de la imagen);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
Si solo incluimos la propiedad background-image es posible que el resultado no sea el deseado.
La imagen, como no ocupa todo el espacio del contenedor, se repite.
Para evitar que la imagen se repita, no se vea en su totalidad o no ocupe todo el espacio del contenedor es conveniente añadir las tres propiedades siguientes,
background-repeat: no-repeat;
La imagen no se repite.
background-position: center;
Define una posición centrada de la imagen dentro del contenedor.
background-size: cover;
Escala la imagen al mínimo tamaño para que ocupe todo el espacio del contenedor pero manteniendo las proporciones.
Ahora la imagen no se repite, está centrada y ocupa todo el espacio.
Eliminar el gadget de Reconocimiento de Blogger del Pie de página
El Pie de página en las plantillas de Blogger tiene por defecto el gadget de Reconocimiento que no es posible eliminar ni modificar su contenido desde el menú Diseño. Lo único que podemos hacer es editarlo parcialmente.
Si pinchamos con el ratón sobre Editar, se abre una ventana como ésta,
Solo es posible editar el campo de Derechos de autor, que es opcional. El texto de la Vista previa no se puede eliminar ni modificar.
Habilitar la eliminación del gadget Reconocimiento del Pie de página
Para poder eliminarlo tenemos que ir a la edición de la plantilla.
Tema (antes Plantilla) → Editar HTML
Buscamos Attribution con CTRL + F, localizamos la línea,
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
y cambiamos true por false.
<b:widget id='Attribution1' locked='false' title='' type='Attribution'>
Guardamos la plantilla y volvemos al menú Diseño → Editar Gadget Reconocimiento.
Ahora vemos que se añade un nuevo botón para eliminar el Gadget de Reconocimiento que está en el Pie de página.
Añadir nuevos gadgets al Pie de página de una plantilla de Blogger
Si necesitamos añadir nuevos gadgets al Pie de página regresamos a la edición de la plantilla.
Tema (antes Plantilla) → Editar HTML
Buscamos la línea que está encima de la vista en el caso anterior <b:widget id='Attribution1' locked='false' title='' type='Attribution'>
<b:section class='foot' id='footer-3' name='Footer' showaddelement='no'>
y cambiamos no por yes.
<b:section class='foot' id='footer-3' name='Footer' showaddelement='yes'>
Guardamos la plantilla y vamos al menú Diseño.
Ahora ya es posible añadir un nuevo gadget al Pie de página (aparece + Añadir un gadget).
Ahora ya es posible añadir un nuevo gadget al Pie de página (aparece + Añadir un gadget).