En una entrada anterior he visto cómo incuir en el blog un menú horizontal que se despliega horizontalmente.
Ver entrada "Crear un menú horizontal desplegable en Blogger".
Este tipo de menú de navegación se ajusta mejor a los blogs que no tienen muchas etiquetas o tratan sobre pocos de temas.
Por el contrario, si el blog tiene un número elevado de etiquetas o versa sobre diferentes temáticas, el menú horizontal deja de ser útil porque empeora la experiencia del usuario al ser complicado hacer accesible la mayor parte de la información y contenido del blog.
En esta entrada voy a añadir (sobre la barra con el menú desplegable horizontal) el mismo menú de navegación donde los menús principales se mostrarán también en una barra horizontal pero los menús secundarios o submenús se desplegarán verticalmente.
Tampoco en este caso será necesario hacer uso de JavaScript o jQuery, solamente será necesario código HTML y CSS.
(imagen del menú desplegable vertical)
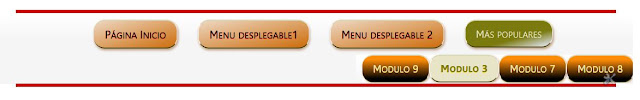
(imagen del menú desplegable horizontal)
Añadir un menú desplegable vertical en un blog
Voy al menú Diseño.
En Cross-Column 2 tengo el menú deplegable horizontal así que voy a incluir el menú desplegable vertical en Multicolumnas.
Hago clic en + Añadir un gadget y, al igual que para el menú horizontal, añado el gadget HTML/Javascript.
Ahora el diseño de la plantilla es como se muestra en la imagen,
Código HTML para el menú de navegación
Como ya expliqué para el caso del menú desplegable horizontal, primero debemos diseñar un esquema o árbol del menú de navegación.
(es el mismo para ambos casos)
Hago clic en Editar y configuro este Gadget HTML/Javascript.
Como Titulo le he puesto "Menú desplegable Vertical" y en Contenido copio el siguiente código HTML.
<div id="navbarra">
<ul id='navcss'>
<li><a href='URL de la página o etiqueta'>Página Inicio</a></li>
<li><a>Menu desplegable1</a>
<ul>
<li><a href='URL de la página o etiqueta'>Modulo 3</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 4</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 5</a></li>
</ul>
</li>
<li><a>Menu desplegable 2</a>
<ul>
<li><a href='URL de la página o etiqueta'>Modulo 6</a></li>
<li><a href='URL de la página o etiqueta'>Modulo7</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 8</a></li>
</ul>
</li>
<li><a>Más populares</a>
<ul>
<li><a href='URL de la página o etiqueta'>Modulo 9</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 3333333333333</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 7</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 8</a></li>
</ul>
</li>
</ul>
</div>
<ul id='navcss'>
<li><a href='URL de la página o etiqueta'>Página Inicio</a></li>
<li><a>Menu desplegable1</a>
<ul>
<li><a href='URL de la página o etiqueta'>Modulo 3</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 4</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 5</a></li>
</ul>
</li>
<li><a>Menu desplegable 2</a>
<ul>
<li><a href='URL de la página o etiqueta'>Modulo 6</a></li>
<li><a href='URL de la página o etiqueta'>Modulo7</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 8</a></li>
</ul>
</li>
<li><a>Más populares</a>
<ul>
<li><a href='URL de la página o etiqueta'>Modulo 9</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 3333333333333</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 7</a></li>
<li><a href='URL de la página o etiqueta'>Modulo 8</a></li>
</ul>
</li>
</ul>
</div>
Con la etiqueta <div id="navbarra"> defino el bloque en el que se agrupa la estructura del menú de navegación y lo identifico con el nombre "navbarra" para poder aplicarle estilos mediante CSS. De ahí la razón que abra y cierre el código HTML.
Con la etiqueta <ul id='navcss'> defino la lista no ordenada (menús y submenús) y que identifico con el nombre 'navcss'.
Ya está creada la estructura del menú de navegación del blog.
Código CSS para personalizar y dar estilo al menú de navegación desplegable vertical
El siguiente paso es añadir CSS para definir el estilo visual con el que se va a mostrar la barra de navegación.
El formato y estilo también será igual que el aplicado al menú desplegable horizontal salvo que en lugar de desplegarse horizontalmente se desplegará de forma vertical.
Hago una copia de seguridad de la plantilla.
En el menú de la izquierda en Blogger voy a,
Plantilla → Editar HTML
Dentro de la ventana que se abre, y que contiene el código, busco </b:skin> con CTRL+F y justo encima añado las siguientes líneas.
/*Menu horizontal desplegable verticalmente
--------------------------------------------------------------*/
#navbarra { /*caja del menú de navegación*/
width: 100%; /*ancho de la caja */
height: 35px; /* altura de la caja*/
}
#navcss { /*posición de la lista no ordenada*/
margin: 0 auto; /*con valor 0 en los cuatro márgenes la lista se sitúa al centro*/
padding: 0; /*relleno 0 en los cuatro márgenes*/
}
#navcss ul { /*estilo para caja lista no ordenada*/
float: none; /*no flota, mantiene su posición*/
list-style: none; /*no muestra los submenús*/
margin: 0; /*margen 0*/
padding: 0; /*relleno 0*/
overflow: visible; /*el contenido (menús y submenús) que sobrepasa la caja es visible */
background: rgba(255,255,255,0); /*transparencia para la caja con los menús principales*/
}
#navcss li { /*estilo para la caja de las pestañas menús principales*/
float: none; /*el elemento mantiene su posición*/
display: inline-block; /*la caja se comporta como bloque pero en línea*/
list-style: none; /*no muestra los submenús*/
margin: 0; /*margen 0*/
padding: 0; /*relleno 0*/
}
#navcss li a { /*estilo pestañas menús principales*/
color: #000000; /* letra color negro*/
font-family: leelawadee, arial, serif; /*fuente de letra*/
font-size: 16px; /*tamaño de letra*/
font-variant: small-caps; /*tipo de letra versalita */
text-shadow: 0 1px 0 #cc0000; /*sombra del texto*/
background: linear-gradient(to top left, #cd6c0a 0%, #f2e8de 115%); /*fondo degradado lineal hacia arriba*/
box-shadow: 1px 2px 3px rgba(139,69,19,0.50); /*sombra de las pestañas menú*/
display: block; /*disposición en bloque*/
margin: 10px 10px 0px 20px; /*margen pestañas menús*/
padding: 10px 15px; /* relleno pestañas menús superior de 10 y lateral de 30*/
text-align: center; /*alineación horizontal del texto al centro*/
width: 144px; /*ancho fijo de 144px para todas las pestañas que evite el ajuste de cada una al tamaño de su texto*/
border-radius: 16px; /*pestaña con borde redondeado*/
border-style: outset; /*estilo del borde de la pestaña*/
border-color: #7a7a0f; /*color del borde de la pestaña*/
border-width: 2px 0px 2px 1.5px; /*ancho del borde de la pestaña*/
position: relative; /*posición relativa*/
left: 23px; /*posición izquierda definida*/
}
#navcss li a:hover { /*efecto hover sobre menús principales*/
background: linear-gradient(-15deg, #d9dde2 5%, #7a7a0f 35%); /*fondo degradado lineal para el efecto hover*/
color: #E8E4C8; /*color fuente efecto hover*/
font-size: 16px; /*tamaño fuente efecto hover*/
font-weight: 600; /*grosor fuente efecto hover*/
text-shadow: none; /*para no heredar el efecto sombra del texto de los menús principales sin efecto hover*/
margin: 0px 10px 0px 20px; /*margen pestaña menú con efecto hover*/
padding: 10px 15px; /*igual relleno que para menús principales sin efecto hover*/
/*text-align: center; alineación horizontal del texto al centro no es necesaria, se hereda de los menús principales*/
}
#navcss li li a { /*estilo pestañas submenús*/
background: linear-gradient(#FF8C07 15%, #000000 90%); /*fondo degradado lineal*/
width: 144px; /*igual ancho de 144px que de pestañas menús principales*/
color: #e8e4c8; /* color texto submenús*/
text-shadow: 0 1px 0 gold; /*sombra texto submenús*/
float: none; /*no flota, mantiene su posición*/
margin: 0px 10px 0px 20px; /*margen pestaña submenús*/
padding: 10px 15px; /*igual relleno que para menús principales con y sin efecto hover*/
}
#navcss li li a:hover { /*estilo del efecto hover sobre submenús*/
background: #e8e4c8; /*fondo efecto hover en submenús*/
color: #7a7a0f; /*color fuente efecto hover en submenús*/
padding: 7px 15px; /*relleno para diferenciar pestañas submenú con efecto hover*/
}
#navcss li ul { /*estilo caja de los submenús*/
z-index: 999; /*nivel de apilamiento de 999 para el elemento y sus descendientes cuando se superponen*/
position: absolute; /*posición absoluta*/
left: -999em; /*distancia fija entre margen izquierdo y elemento*/
opacity: 0.99; /*para que sea levemente transparente la caja con los submenús*/
height: auto; /*se ajusta la altura de la caja a la altura de los elementos que contiene*/
width: 144px; /*se fija al mismo ancho menús y submenús*/
margin: 0; /*margen 0*/
padding: 0; /*relleno 0*/
}
#navcss li:hover ul, #navcss li li:hover ul {
left: auto; /*se ajusta la posición de los submenús de forma automática a la izquierda respecto a sus cajas contenedoras*/
}
--------------------------------------------------------------*/
#navbarra { /*caja del menú de navegación*/
width: 100%; /*ancho de la caja */
height: 35px; /* altura de la caja*/
}
#navcss { /*posición de la lista no ordenada*/
margin: 0 auto; /*con valor 0 en los cuatro márgenes la lista se sitúa al centro*/
padding: 0; /*relleno 0 en los cuatro márgenes*/
}
#navcss ul { /*estilo para caja lista no ordenada*/
float: none; /*no flota, mantiene su posición*/
list-style: none; /*no muestra los submenús*/
margin: 0; /*margen 0*/
padding: 0; /*relleno 0*/
overflow: visible; /*el contenido (menús y submenús) que sobrepasa la caja es visible */
background: rgba(255,255,255,0); /*transparencia para la caja con los menús principales*/
}
#navcss li { /*estilo para la caja de las pestañas menús principales*/
float: none; /*el elemento mantiene su posición*/
display: inline-block; /*la caja se comporta como bloque pero en línea*/
list-style: none; /*no muestra los submenús*/
margin: 0; /*margen 0*/
padding: 0; /*relleno 0*/
}
#navcss li a { /*estilo pestañas menús principales*/
color: #000000; /* letra color negro*/
font-family: leelawadee, arial, serif; /*fuente de letra*/
font-size: 16px; /*tamaño de letra*/
font-variant: small-caps; /*tipo de letra versalita */
text-shadow: 0 1px 0 #cc0000; /*sombra del texto*/
background: linear-gradient(to top left, #cd6c0a 0%, #f2e8de 115%); /*fondo degradado lineal hacia arriba*/
box-shadow: 1px 2px 3px rgba(139,69,19,0.50); /*sombra de las pestañas menú*/
display: block; /*disposición en bloque*/
margin: 10px 10px 0px 20px; /*margen pestañas menús*/
padding: 10px 15px; /* relleno pestañas menús superior de 10 y lateral de 30*/
text-align: center; /*alineación horizontal del texto al centro*/
width: 144px; /*ancho fijo de 144px para todas las pestañas que evite el ajuste de cada una al tamaño de su texto*/
border-radius: 16px; /*pestaña con borde redondeado*/
border-style: outset; /*estilo del borde de la pestaña*/
border-color: #7a7a0f; /*color del borde de la pestaña*/
border-width: 2px 0px 2px 1.5px; /*ancho del borde de la pestaña*/
position: relative; /*posición relativa*/
left: 23px; /*posición izquierda definida*/
}
#navcss li a:hover { /*efecto hover sobre menús principales*/
background: linear-gradient(-15deg, #d9dde2 5%, #7a7a0f 35%); /*fondo degradado lineal para el efecto hover*/
color: #E8E4C8; /*color fuente efecto hover*/
font-size: 16px; /*tamaño fuente efecto hover*/
font-weight: 600; /*grosor fuente efecto hover*/
text-shadow: none; /*para no heredar el efecto sombra del texto de los menús principales sin efecto hover*/
margin: 0px 10px 0px 20px; /*margen pestaña menú con efecto hover*/
padding: 10px 15px; /*igual relleno que para menús principales sin efecto hover*/
/*text-align: center; alineación horizontal del texto al centro no es necesaria, se hereda de los menús principales*/
}
#navcss li li a { /*estilo pestañas submenús*/
background: linear-gradient(#FF8C07 15%, #000000 90%); /*fondo degradado lineal*/
width: 144px; /*igual ancho de 144px que de pestañas menús principales*/
color: #e8e4c8; /* color texto submenús*/
text-shadow: 0 1px 0 gold; /*sombra texto submenús*/
float: none; /*no flota, mantiene su posición*/
margin: 0px 10px 0px 20px; /*margen pestaña submenús*/
padding: 10px 15px; /*igual relleno que para menús principales con y sin efecto hover*/
}
#navcss li li a:hover { /*estilo del efecto hover sobre submenús*/
background: #e8e4c8; /*fondo efecto hover en submenús*/
color: #7a7a0f; /*color fuente efecto hover en submenús*/
padding: 7px 15px; /*relleno para diferenciar pestañas submenú con efecto hover*/
}
#navcss li ul { /*estilo caja de los submenús*/
z-index: 999; /*nivel de apilamiento de 999 para el elemento y sus descendientes cuando se superponen*/
position: absolute; /*posición absoluta*/
left: -999em; /*distancia fija entre margen izquierdo y elemento*/
opacity: 0.99; /*para que sea levemente transparente la caja con los submenús*/
height: auto; /*se ajusta la altura de la caja a la altura de los elementos que contiene*/
width: 144px; /*se fija al mismo ancho menús y submenús*/
margin: 0; /*margen 0*/
padding: 0; /*relleno 0*/
}
#navcss li:hover ul, #navcss li li:hover ul {
left: auto; /*se ajusta la posición de los submenús de forma automática a la izquierda respecto a sus cajas contenedoras*/
}
Ya está creado y añadido en el blog un menú horizontal desplegable verticalmente. Podremos cambiar su estilo y aspecto según gustos y necesidades modificando el código CSS.