¿Qué son las etiquetas en Blogger?
El gadget de etiquetas muestra las etiquetas que se han creado o asignado en las publicaciones. Cada etiqueta por lo tanto está vinculada a una página que contiene las publicaciones que se encuentran bajo esa etiqueta.
Las etiquetas permiten al usuario del blog una mejora en su experienca proporcionando un acceso fácil y rápido a las entradas que tratan de temas específicos que sean de su interés.
Otro punto importante a tener en cuenta es que las etiquetas de un blog son claves para mejorar el SEO porque ayudan a los buscadores a indexar las páginas de etiquetas más usadas y facilitar más visitas al blog. Si mantenemos actualizado el blog incrementado los contenidos de la páginas que están vinculadas a los temas que se encuentran bajo las etiquetas, Google dará una mayor relevancia al blog porque detectará que éste trata sobre temas determinados que se mantienen actualizados con nuevas entradas.
Las etiquetas por lo tanto son importantes pero tampoco es cuestión de llenar una entrada con muchas etiquetas, debemos usarlas con cuatela. No es recomendable adjudicar en una misma entrada etiquetas con significado similar porque corremos el riesgo de generar contenido duplicado que no gusta a Google y éste rebaje el posicionamiento potencial de las páginas del blog.
Una posibilidad es crear Categorías. Su finalidad es parecida a la de Etiquetas pero se sitúan en un lugar más destacado y están más actualizadas. Por ejemplo en este blog he incluido en Categorías: Blogger - HTML - CSS - Photoshop porque tratan temas más genéricos que están en la mayoría de las entradas de este blog.
No existe una regla definida que nos diga qué número de etiquetas debe contener un blog. Depende de muchos factores, entre ellos la temática.
¿Qué ocurre cuando un blog tiene muchas etiquetas?
Muchos blogs incluyen la lista o nube de etiquetas en la página principal
para que Google indexe con mayor facilidad las etiquetas más usadas
desde la home sin necesidad de hacerlo desde las entradas. Puede presentarse un problema cuando el blog va creciendo ya que es probable que aumente también su número de etiquetas y que el gadget de las etiquetas ocupe todo el espacio de la barra lateral.
Una buena idea para solucionar este problema es convertir el gadget (la lista o nube de etiquetas) en un menú desplegable, así se reducirá a una sola línea que se expandirá en una lista completa cuando se haga clic sobre él.
¿Cómo crear un menú desplegable en el gadget Etiquetas?
Primero hacemos una copia de seguridad de la plantilla.
Añadimos el gadget de Etiquetas (Ver cómo añadir un gadget de etiquetas en Blogger.)
A continuación tenemos que editar la plantilla.
En el menú de la izquierda en Blogger vamos a,
Plantilla → Editar HTML
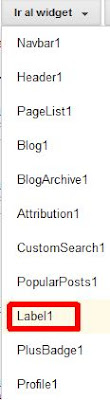
Hacemos clic sobre "Ir al widget" - Label 1
Una vez seleccionado el widget Label1, Blogger nos llevará a su código dentro del código fuente del blog.
Buscamos las líneas de código entre las etiquetas <b:widget id='Label1'..> y </b:widget>
<b:widget id='Label1' locked='false' title='Etiquetas' type='Label' visible='true'>
...
...
</b:widget>
Y las sustituimos por las siguientes,
<b:widget id='Label1' locked='false' title='' type='Label' version='1' visible='true'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<br/>
<select class='menu_etiquetas' onchange='location=this.options[this.selectedIndex].value;'>
<option>Etiquetas</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<br/>
<select class='menu_etiquetas' onchange='location=this.options[this.selectedIndex].value;'>
<option>Etiquetas</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
title=" (Dejamos solo las comillas porque no se crea un título para el widget).
<option>Etiquetas</option> (El desplegable se titula "Etiquetas").
<select class='menu_etiquetas' (Con el atributo class seleccionamos los elementos a los que aplicaremos unas determinadas propiedades).
El resultado será,
Si hacemos clic sobre ⌵ se expandirá el menú,
Si queremos dar un título al gadget de Etiquetas (por ejemplo con el nombre "Etiquetas") y titular el desplegable con "Seleccionar una categoría", escribimos entras las comillas de title, Etiquetas y Seleccionar una categoría entre las etiquetas <option>.
<option>Seleccionar una categoría</option>
El resultado será,
Dar estilo con CSS al menú desplegable del gadget Etiquetas
Voy a personalizar ahora el primer ejemplo del gadget de Etiquetas en forma de menú desplegable sin título, cuyo aspecto es,
El gadget de Etiquetas no tiene título. La pestaña desplegable con la relación de las etiquetas creadas en el blog tiene un marco con bordes redondeados y con un degradado lineal y radial. A su vez, la pestaña está encerrada en un marco con igual tipo de degradado, para resaltar su presencia.
Se ha aplicado efecto hover al posicionar el ratón sobre ⌵ ,
Y efecto focus al expandir el menú desplegable haciendo clic sobre ⌵,
Pasos a seguir: Ejemplo estilo CSS de gadget Etiquetas (menú desplegable)
Previamente hacemos una copia de seguridad de la plantilla.
Con CTRL + F localizamos la etiqueta </b:skin>.
Solo resta añadir justo antes de esta etiqueta, las siguientes líneas de código:
/* Label1
----------------------------------------------- */
#Label1 {
display: block; /*Elementos con estructura de bloque*/
margin: 0px 0px 0px 0px; /*Margen de la caja del archivo*/
width: 200px; /*Ancho de la caja*/
padding-left: 58px; /*Espaciado a la izquierda*/
padding-bottom: 15px; /*Espaciado a la zona superior*/
border: ridge; /*Caja con borde efecto 3d*/
border-radius:8px; /*Bordes redondeados*/
border-width: 4px 5px 5px 4px; /*Ancho de los cuatro bordes*/
border-color: saddlebrown; /*Color del borde*/
background: linear-gradient(#CD6C0A 20%, #F2E8DE 97%); /*Color del fondo*/
}
.menu_etiquetas { /*Nombre designado al atributo class para el menú de etiquetas*/
margin:0px 0px 0px 0px; /*Margen del botón izquierdo*/
border-radius:20px; /*Bordes redondeados*/
background: linear-gradient(#CD6C0A 20%, #F2E8DE 80%); /*Color del fondo con degradado lineal y radial*/
border-top:0.5px solid saddlebrown !important; /*Estilo del borde superior*/
border-right:2px solid saddlebrown !important; /*Estilo del borde derecho*/
border-left:2px solid saddlebrown !important; /*Estilo del borde izquierdo*/
border-bottom:3px solid saddlebrown !important; /*Estilo del borde inferior*/
height: 35px; /*Altura*/
color: black; /*Color fuente*/
cursor: pointer; /*El puntero del ratón como una mano*/
cursor: hand; /*El puntero del ratón como una mano para IE*/
font-size: 16px; /*Tamaño fuente*/
font-style:normal; /*Estilo normal fuente*/
text-shadow: 0 0px 1px rgba(#663300,.2); /*Efecto sombra en texto pestaña*/
padding:2px 5px 2px 28px; /*Relleno*/
width: 150px; /*Ancho*/
transition: all 0.2s ease-in-out; /*Tiempo de transición efecto hover*/
text-decoration: none; /*Sin decoración heredada*/
}
.menu_etiquetas:hover { /*Caja "menú etiquetas" con efecto hover*/
text-shadow: 0.8px 0.2px snow; /*Efecto sombra en texto hover*/
color: #6E0404; !important; /*Color fuente hover*/
font-family: 'Verdana', sans-serif; /*Fuente hover*/
font-size: 16px; /*Tamaño fuente texto hover*/
font-style:italic; /*Cursiva*/
background: radial-gradient(circle, snow 45%, white 65%, grey); /*Fondo de la pestaña etiqueta hover*/
border-radius:5px; /*Bordes redondeados hover*/
border-top:0.5px solid grey !important; /*Estilo del borde superior hover*/
border-right:2px solid grey !important; /*Estilo del borde derecho hover*/
border-left:2px solid grey !important; /*Estilo del borde izquierdo hover*/
border-bottom:3px solid grey !important; /*Estilo del borde inferior hover*/
padding:0px 5px 0px 28px; /*Relleno*/
height: 30px; /*Altura hover*/
}
.menu_etiquetas:focus:hover { /*Elemento con el enfoque - lista etiquetas*/
background-color: #ffd200; /*Color fondo elemento con enfoque*/
font-family: 'Verdana', sans-serif; /*Fuente letra del elemento con enfoque*/
font-size: 16px; /*Tamaño letra elemento con enfoque*/
font-style: normal; /*Estilo fuente elemento con enfoque*/
font-weight: bold; /*Fuente letra negrilla*/
font-variant: small-caps; /*Fuente de letras pequeñas*/
text-align: center; /*Texto alineado al centro*/
}
----------------------------------------------- */
#Label1 {
display: block; /*Elementos con estructura de bloque*/
margin: 0px 0px 0px 0px; /*Margen de la caja del archivo*/
width: 200px; /*Ancho de la caja*/
padding-left: 58px; /*Espaciado a la izquierda*/
padding-bottom: 15px; /*Espaciado a la zona superior*/
border: ridge; /*Caja con borde efecto 3d*/
border-radius:8px; /*Bordes redondeados*/
border-width: 4px 5px 5px 4px; /*Ancho de los cuatro bordes*/
border-color: saddlebrown; /*Color del borde*/
background: linear-gradient(#CD6C0A 20%, #F2E8DE 97%); /*Color del fondo*/
}
.menu_etiquetas { /*Nombre designado al atributo class para el menú de etiquetas*/
margin:0px 0px 0px 0px; /*Margen del botón izquierdo*/
border-radius:20px; /*Bordes redondeados*/
background: linear-gradient(#CD6C0A 20%, #F2E8DE 80%); /*Color del fondo con degradado lineal y radial*/
border-top:0.5px solid saddlebrown !important; /*Estilo del borde superior*/
border-right:2px solid saddlebrown !important; /*Estilo del borde derecho*/
border-left:2px solid saddlebrown !important; /*Estilo del borde izquierdo*/
border-bottom:3px solid saddlebrown !important; /*Estilo del borde inferior*/
height: 35px; /*Altura*/
color: black; /*Color fuente*/
cursor: pointer; /*El puntero del ratón como una mano*/
cursor: hand; /*El puntero del ratón como una mano para IE*/
font-size: 16px; /*Tamaño fuente*/
font-style:normal; /*Estilo normal fuente*/
text-shadow: 0 0px 1px rgba(#663300,.2); /*Efecto sombra en texto pestaña*/
padding:2px 5px 2px 28px; /*Relleno*/
width: 150px; /*Ancho*/
transition: all 0.2s ease-in-out; /*Tiempo de transición efecto hover*/
text-decoration: none; /*Sin decoración heredada*/
}
.menu_etiquetas:hover { /*Caja "menú etiquetas" con efecto hover*/
text-shadow: 0.8px 0.2px snow; /*Efecto sombra en texto hover*/
color: #6E0404; !important; /*Color fuente hover*/
font-family: 'Verdana', sans-serif; /*Fuente hover*/
font-size: 16px; /*Tamaño fuente texto hover*/
font-style:italic; /*Cursiva*/
background: radial-gradient(circle, snow 45%, white 65%, grey); /*Fondo de la pestaña etiqueta hover*/
border-radius:5px; /*Bordes redondeados hover*/
border-top:0.5px solid grey !important; /*Estilo del borde superior hover*/
border-right:2px solid grey !important; /*Estilo del borde derecho hover*/
border-left:2px solid grey !important; /*Estilo del borde izquierdo hover*/
border-bottom:3px solid grey !important; /*Estilo del borde inferior hover*/
padding:0px 5px 0px 28px; /*Relleno*/
height: 30px; /*Altura hover*/
}
.menu_etiquetas:focus:hover { /*Elemento con el enfoque - lista etiquetas*/
background-color: #ffd200; /*Color fondo elemento con enfoque*/
font-family: 'Verdana', sans-serif; /*Fuente letra del elemento con enfoque*/
font-size: 16px; /*Tamaño letra elemento con enfoque*/
font-style: normal; /*Estilo fuente elemento con enfoque*/
font-weight: bold; /*Fuente letra negrilla*/
font-variant: small-caps; /*Fuente de letras pequeñas*/
text-align: center; /*Texto alineado al centro*/
}