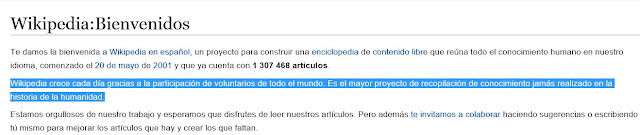
Cuando seleccionamos con el ratón un texto, normalmente por defecto en todos los navegadores y sitios Web éste se muestra con fondo azul cielo y el texto en color blanco.
 |
| Fuente _ https://es.wikipedia.org/wiki/Wikipedia:Bienvenidos |
Cómo cambiar el color de selección del texto resaltado en el blog
Aplicando código CSS, que nos permitirá que el texto seleccionado en nuestro blog sea diferenciador y más atractivo; por ejemplo, que coincida con los colores base del blog.
Primero hacemos una copia de seguridad de la plantilla y del blog.
Vamos a Plantilla → Editar HTML.
Dentro de la ventana que se abre con el código, activamos el buscador con CTRL+F y buscamos </b:skin>
Ahora pegamos el siguiente CSS justo encima de </b:skin>.
/* Cambios selección texto
----------------------------------------------- */
::-moz-selection { /* Para navegador Mozilla */
background-color: #CD6C0A; /*Color de fondo de la selección*/
color: snow; /*Color del texto seleccionado*/
}
::selection { /* Para resto de navegadores */
background-color: #CD6C0A; /*Color de fondo de la selección*/
color: snow; /*Color del texto seleccionado*/
}
----------------------------------------------- */
::-moz-selection { /* Para navegador Mozilla */
background-color: #CD6C0A; /*Color de fondo de la selección*/
color: snow; /*Color del texto seleccionado*/
}
::selection { /* Para resto de navegadores */
background-color: #CD6C0A; /*Color de fondo de la selección*/
color: snow; /*Color del texto seleccionado*/
}
Hacemos clic en guardar la plantilla.
El selector CSS ::selection permite definir el aspecto del texto seleccionado.
Sólo admite cuatro propiedades CSS:
color, background, background-color, text-shadow
Antes de aplicar este código CSS, el texto selecciondo se mostraba con los valores por defecto (fondo azul con texto en color blanco).
Sólo admite cuatro propiedades CSS:
color, background, background-color, text-shadow
Antes de aplicar este código CSS, el texto selecciondo se mostraba con los valores por defecto (fondo azul con texto en color blanco).
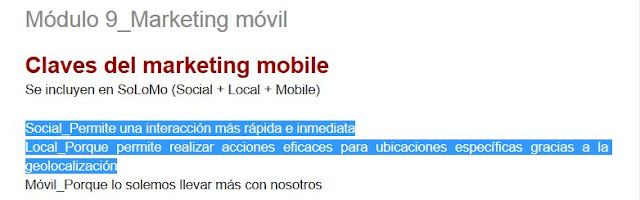
Ahora vamos a ver los cambios producidos en el blog cuando destacamos un texto seleccionándolo con el ratón, tras agregar el código CSS a la plantilla del blog.
Se ha aplicado el mismo estilo que los colores base del blog.
Hemos visto cómo utilizando de una forma sencilla código CSS podemos cambiar
el color de la selección del texto resaltado, así como el color del texto en nuestro blog de Blogger.