Continuando con mis prácticas de diseño de un blog en Blogger, me planteo ahora la tarea de modificar el formato de las secciones de la plantilla del blog, pero me encuentro con un problema, desconozco los nombres que Blogger ha asignado a cada una de las secciones. Es decir, tengo que saber los nombres de los selectores CSS.
Un selector identifica a un determinado elemento dentro del código HTML del blog. Si conocemos el nombre del selector, podremos modificar el elemento al que está asociado.
Los temas (plantillas) del blog se componen de distintas secciones, que varían según el tipo de plantilla que hayamos seleccionado.
Estructura o Layout del blog
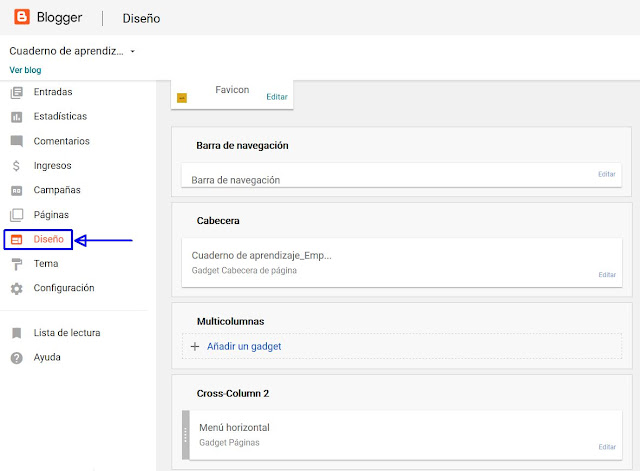
Para ver la estructura de la plantilla vamos al menú Diseño donde podremos comprobar las diferentes secciones que la integran. Por ejemplo, en la imagen que se muestra a continuación, podemos ver la sección destinada al Favicon, la Barra de navegación, Cabecera, Multicolumnas...etc.
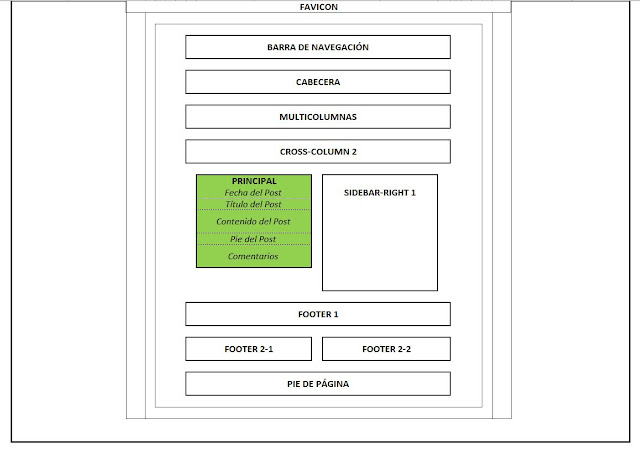
El diseño del tema (plantilla) de Blogger que tomaré como referencia es el siguiente,
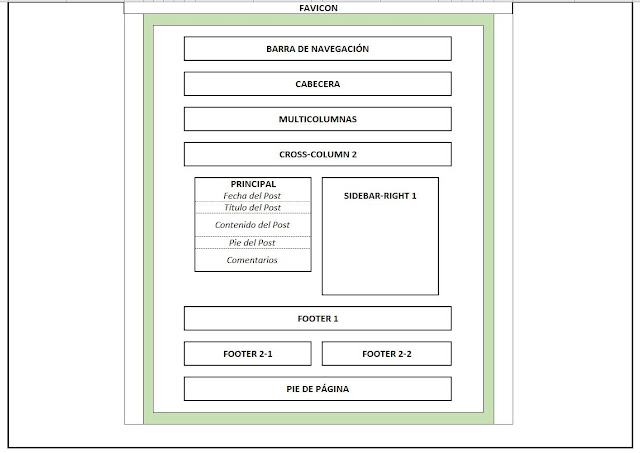
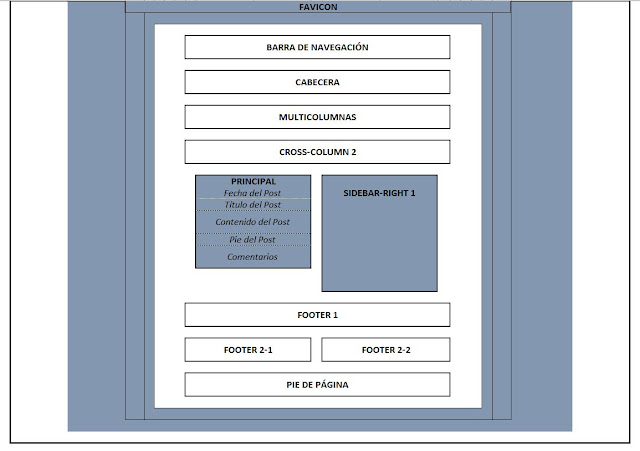
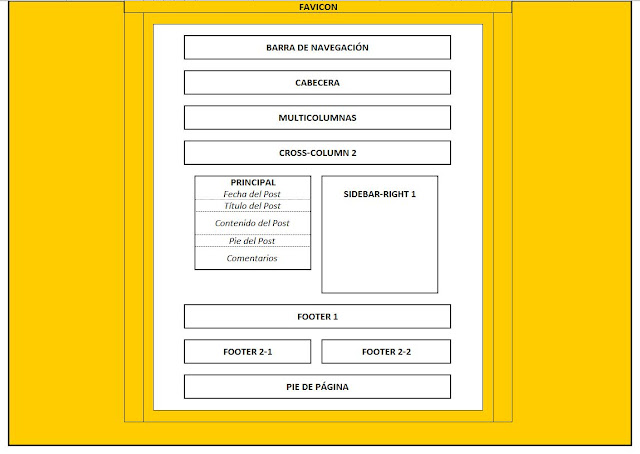
Es decir, la estructura inicial del blog es la que se muestra a continuación.
 | ||
| Layout o estructura incial del tema del blog |
Personalizando las secciones del tema del blog
Voy a crear diferentes reglas CSS para aplicar un fondo de color a cada sección del blog, de forma individual (con un solo selector) o combinada (varios selectores).
Se pueden añadir otras propiedades y valores de CSS según los gustos o necesidades que tengamos.
.main
.main-inner
.main + .main-inner
.main-outer
.main + .main-inner +.main-outer
.content
.content-inner
.content-outer
.content + .content-outer
.content + .content-inner +.content-outer
.main + .content
.region-inner
.content +.region-inner
.fauxcolumn-inner
.fauxcolumn-outer
.fauxcolumn-inner +.fauxcolum-outer
.fauxcolumn-right-outer
.fauxcolumn-center-outer
.fauxcolumn-right-outer + .fauxcolumn-center-outer
.body-fauxcolumns
.main-inner
.main + .main-inner
.main-outer
.main + .main-inner +.main-outer
.content
.content-inner
.content-outer
.content + .content-outer
.content + .content-inner +.content-outer
.main + .content
.region-inner
.content +.region-inner
.fauxcolumn-inner
.fauxcolumn-outer
.fauxcolumn-inner +.fauxcolum-outer
.fauxcolumn-right-outer
.fauxcolumn-center-outer
.fauxcolumn-right-outer + .fauxcolumn-center-outer
.body-fauxcolumns
.main
.main {
background: lawngreen;
}
background: lawngreen;
}
Esta regla CSS aplica el color 'lawn green' al main o contenido principal del blog.
 | |
| Main o parte principal del blog |
.main-inner
.main-inner {
background: orange;
}
background: orange;
}
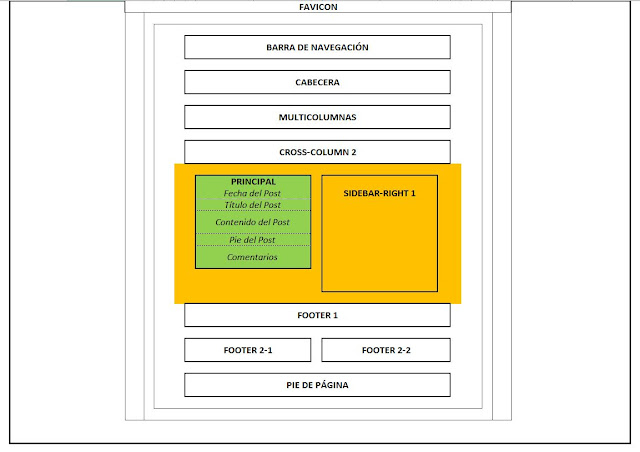
 |
| main-inner del blog |
.main + .main-inner
.main {
background: lawngreen;
}
.main-inner {
background: orange;
}
background: lawngreen;
}
.main-inner {
background: orange;
}
 |
| main y main-inner del blog |
.main-outer
.main-outer {
background: deepskyblue;
}
background: deepskyblue;
}
 |
| main-outer del blog |
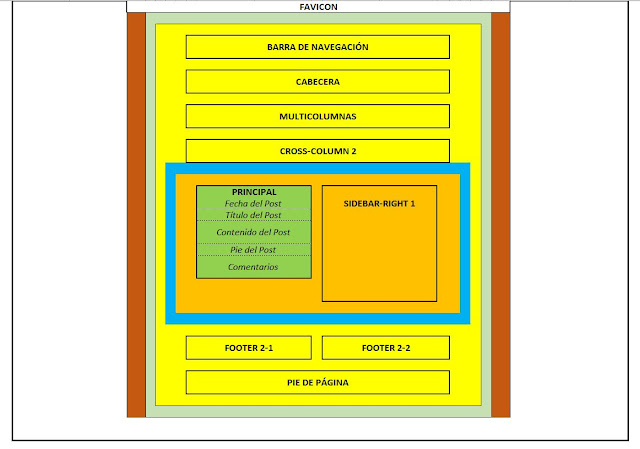
.main + .main-inner + .main-outer
.main {
background: lawngreen;
}
.main-inner {
background: orange;
}
.main-outer {
background: deepskyblue;
}
background: lawngreen;
}
.main-inner {
background: orange;
}
.main-outer {
background: deepskyblue;
}
 |
| main + main-inner + main-outer |
.content
.content {
background: coral;
}
background: coral;
}
Esta regla CSS aplica el color 'coral' al área de contenido del blog.
 |
| content del blog |
.content-inner
.content-inner {
background: yellow;
}
background: yellow;
}
 |
| content-inner del blog |
.content-outer
.content-outer {
background: lightgreen;
}
background: lightgreen;
}
 |
| content-outer del blog |
.content + .content-outer
.content {
background: coral;
}
.content-outer {
background: lightgreen;
}
background: coral;
}
.content-outer {
background: lightgreen;
}
 |
| content y content-outer del blog |
.content + .content-inner + .content-outer
.content {
background: coral;
}
.content-inner {
background: yellow;
}
.content-outer {
background: lightgreen;
}
background: coral;
}
.content-inner {
background: yellow;
}
.content-outer {
background: lightgreen;
}
 |
| content + content-inner + content-outer del blog |
.main + .content
.main {
background: lawngreen;
}
.main-inner {
background: orange;
}
.main-outer {
background: deepskyblue;
}
.content {
background: coral;
}
.content-inner {
background: yellow;
}
.content-outer {
background: lightgreen;
}
background: lawngreen;
}
.main-inner {
background: orange;
}
.main-outer {
background: deepskyblue;
}
.content {
background: coral;
}
.content-inner {
background: yellow;
}
.content-outer {
background: lightgreen;
}
 |
| main y content del blog |
.region-inner
.region-inner {
background: red;
}
background: red;
}
Esta regla CSS aplica el color 'red' al área interna de las regiones que forman parte del contenido del blog.
 |
| region-inner del blog |
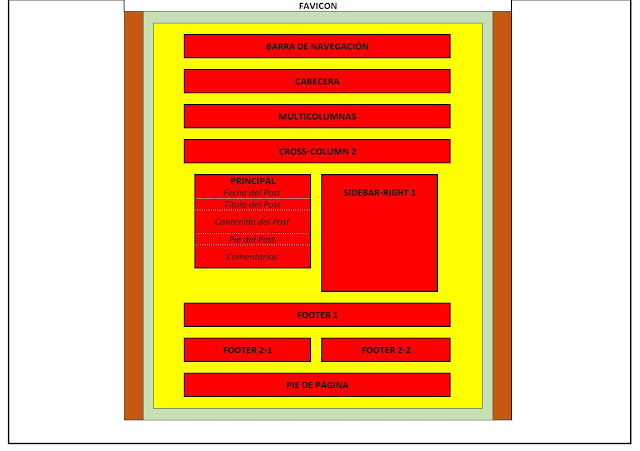
.content + .region-inner
.content {
background: coral;
}
.content-inner {
background: yellow;
}
.content-outer {
background: lightgreen;
}
.region-inner {
background: red;
}
background: coral;
}
.content-inner {
background: yellow;
}
.content-outer {
background: lightgreen;
}
.region-inner {
background: red;
}
 |
| content y region-inner del blog |
.fauxcolumn-inner
.fauxcolumn-inner {
background: goldenrod;
}
background: goldenrod;
}
Esta regla CSS aplica el color 'golden rod' al área interna de las columnas que forman parte del contenido del blog.
 |
| fauxcolumn-inner del blog |
.fauxcolumn-outer
.fauxcolumn-outer {
background: lightsteelblue;
}
background: lightsteelblue;
}
Esta regla CSS aplica el color 'light steel blue' al área externa de las columnas que forman parte del contenido del blog.
 |
| fauxcolumn-outer del blog |
.fauxcolumn-inner + .fauxcolumn-outer
fauxcolumn-inner {
background: goldenrod;
}
.fauxcolumn-outer {
background: lightsteelblue;
}
background: goldenrod;
}
.fauxcolumn-outer {
background: lightsteelblue;
}
 |
| fauxcolumn-inner y fauxcolumn-outer del blog |
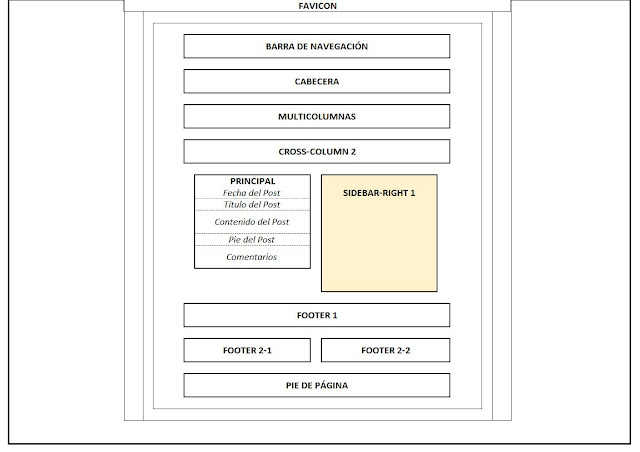
.fauxcolumn-right-outer
.fauxcolumn-right-outer {
background: lemonchiffon;
}
background: lemonchiffon;
}
 |
| fauxcolumn-right-outer del blog |
.fauxcolumn-center-outer
.fauxcolumn-center-outer {
background: mediumpurple;
}
background: mediumpurple;
}
 |
| fauxcolumn-center-outer del blog |
En este diseño de plantilla no hay columna izquierda. Para los casos de diseños a tres columnas, sería igual pero modificando right o center por left. Es decir, fauxcolumn-left-outer
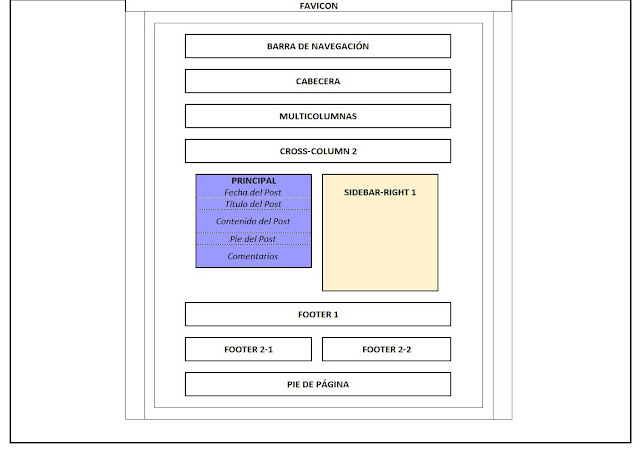
.fauxcolumn-right-outer + .fauxcolumn-center-outer
.fauxcolumn-right-outer {
background: lemonchiffon;
}
.fauxcolumn-center-outer {
background: mediumpurple;
}
background: lemonchiffon;
}
.fauxcolumn-center-outer {
background: mediumpurple;
}
 |
| fauxcolumn-right-outer y fauxcolumn-center-outer del blog |
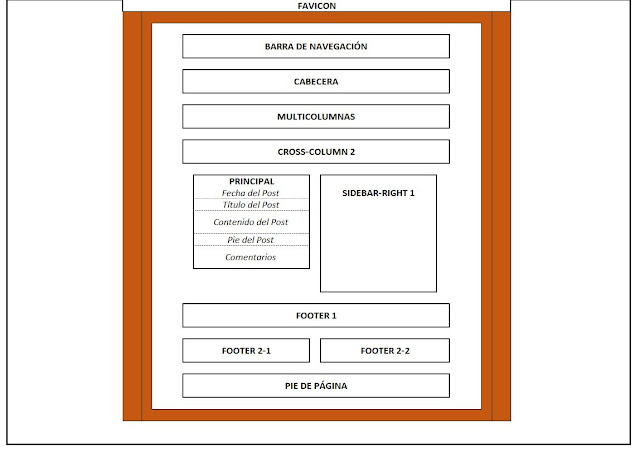
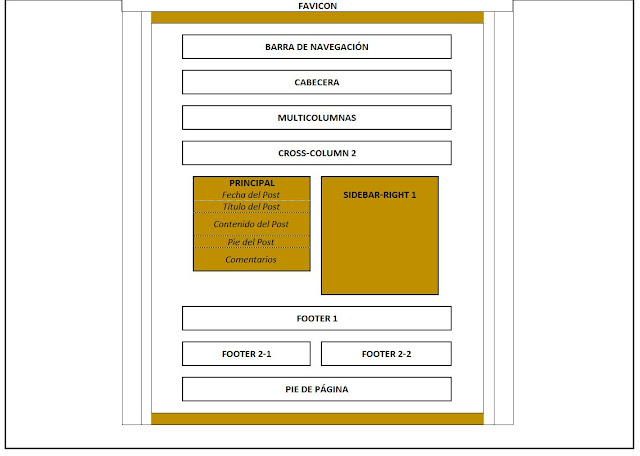
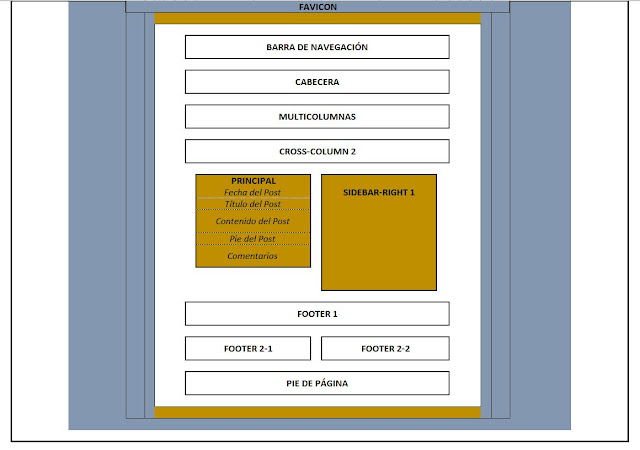
.body-fauxcolumns
.body-fauxcolumns {
background: gold;
}
background: gold;
}
 |
| body-fauxcolumns del blog |
He probado solo algunos de los selectores CSS para modificar distintas secciones del tema del blog en Blogger, que en principio son suficientes para las modificaciones de estilo que necesito llevar a cabo en el blog.