Qué es un Favicon
Favicon (favorite icon) es una imagen o icono pequeño y cuadrado, normalmente de 16px de alto y 16px de ancho aunque también admite 32px 32px - 48px 48px - 64px 64px y 8 bits, 24 bits o 32 bits de profundidad de color.
Se utiliza para ayudar a identificar visualmente un sitio web. Aparece en la lista de marcadores (favoritos), en las pestañas del navegador o en la barra de dirección del navegador (aunque no en todos).
(Ver imagen abajo)
Se utiliza para ayudar a identificar visualmente un sitio web. Aparece en la lista de marcadores (favoritos), en las pestañas del navegador o en la barra de dirección del navegador (aunque no en todos).
(Ver imagen abajo)
La imagen debe ser inferior a 100 Kb y cuadrada para que Blogger permita añadirla.
Tener un favicon es una buena idea porque permite captar la atención de los visitantes logrando una mayor accesibilidad al blog. Además da un toque final a la marca y diseño del blog.
Como crear un favicon
Para crear un favicon podemos usar un editor de imágenes como Photoshop o editores gratuitos online (X-icon, Pixlr, PicMonkey..)
Si seguimos las recomendaciones de W3C (World Wide Web Consortium) referente a cómo agregar iconos a un sitio web, los archivos de imagen deben estar en formato;
- .png
- .gif
- .ico
Casi todos los navegadores ya soportan diferentes formatos para mostrar el favicon, salvo Internet Explorer y Safari que cuentan con menor soporte y es probable que den problemas.
Hay varias aplicaciones gratuitas generadoras de favicon, como Favicon.CC (permite crear el favicon desde cero y también subir una imagen), Dynamic Drive FavIcon Generator (muy sencillo para subir y convertir una imagen en icono) o Genfavicon.
Para mi blog he subido la imagen de mi logo a "FavIcon Generator" de Dynamic Drive y la he convertido en favicon de 48x48. La he descargado desde la misma plataforma con el nombre "favicon48.ico".
Me decido por el formato .ico porque es soportado por la mayoría de los navegadores.
Agregar un favicon al blog
Ahora es muy sencillo, no es necesario modificar el código de la plantilla.
Vamos a Diseño → Favicon y hacemos clic en "Editar"
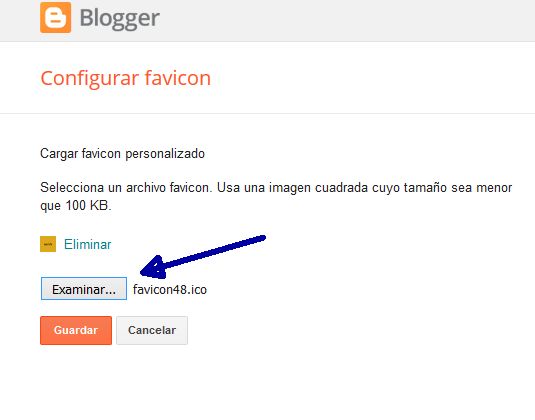
Se abre una ventana y hacemos clic sobre el botón "Examinar" para subir la imagen o icono que vamos a agregar como favicon.
Al finalizar pinchamos sobre Guardar.
Al finalizar pinchamos sobre Guardar.
Como se puede ver a continuación, ya aparece la imagen del icono y su nombre de archivo, en este caso con formato .ico "favicon48.ico"
Ahora la pestaña del navegador se verá así (puede tardar un poco en verse el cambio).
- Para Google Chrome_En la barra de herramientas del navegador vamos a "Más herramientas " → Borrar datos de navegación. Deben marcarse las casillas Cookies y otros datos de sitios y de complementos + Archivos e imágenes almacenados en caché.
- Para Mozilla Firefox_Hademos clic en el botón Menú (de la derecha) → Opciones → Avanzado → Red → Contenido web en caché → Limpiar ahora.
- Para Internet Explorer_Con CTRL + F5 recargamos la página y limpiamos su caché. Para elimiinar la caché por completo vamos a Herramientas (tuerca) → Seguridad → Eliminar el historial de exploración (atajo con CTRL + Mayús + Supr.) → Cookies + Archivos temporales de internet.
Es posible que aún siga sin verse el favicon. En este caso podemos agregar un parámetro al archivo para forzar la actualización.
Para asegurar la presencia de nuestro favicon, podemos vincularlo en la cabecera de nuestro codigo.
Hacemos copia de seguridad de la plantilla.
Vamos a Plantilla → Editar HTML
Activamos el buscador con CTRL+F y buscamos <head>. Vamos a añadir a esta etiqueta las líneas marcadas en azul..
<head profile='http://www.w3.org/2005/10/profile'>
<link rel='icon' href='URL del favicon'/>
Para visualizar el favicon en Internet Explorer tuve que añadir encima de la etiqueta <title> la línea en color grana.
<link rel='shortcut icon' href='URL del favicon' type='image/x-icon' />
<title><data:blog.pageTitle/></title>
Si la imagen está en formato .png o .gip sería igual, solo tenemos que modificar el atributo type.
- type='image.png'
- type='image.gif'
Es importante tener en cuenta que debemos subir la imagen a un host para copiar su URL.
Hay varios sitios gratuitos, por ejemplo TinyPic, Postimage o los servicos de alojamiento de Google como Google Drive o Google Fotos.
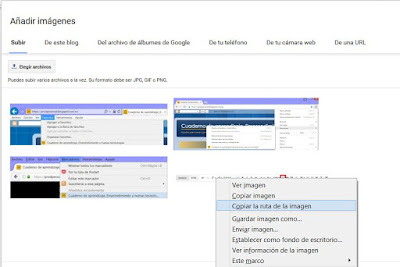
Para mi blog he subido la imagen a Blogger mediante "insertar imagen".
Una vez que está subida a Blogger la imagen o icono, hacemos clic sobre la misma con el botón derecho del ratón y seleccionamos "copiar la ruta de la imagen " en el menú desplegable. Esta es la URL que debemos insertar en las etiquetas <link>.
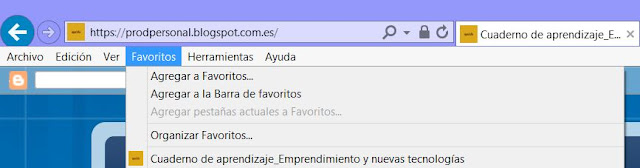
En Internet Explorer se mostrará el favicon en las pestañas junto al tíulo, también en la barra de navegación (a la izquierda de la dirección URL/URI), en el historial de páginas y en favoritos.
 |
| Favicon en Internet Explorer |
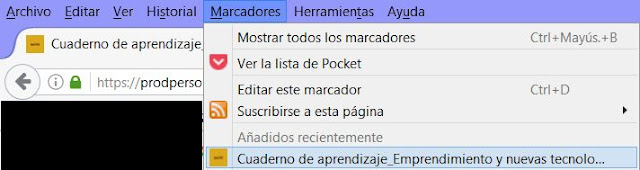
En cambio en Google Chrome y Mozilla Firefox solo se mostrarán en las pestañas, en el historial y en los marcadores. Esto es debido a que estos navegadores han eliminado el favicon de la barra de navegación para evitar que algunos sitios muestren un favicon de "sitio seguro" (el candado verde) maliciosamente y que las características reales de la página no cumplan los requisitos de seguridad exigidos.
 |
| Favicon en Google Chrome |
 |
| Favicon en Mozilla Firefox |